Ajax TextBoxWatermarkExtender Kullanımı
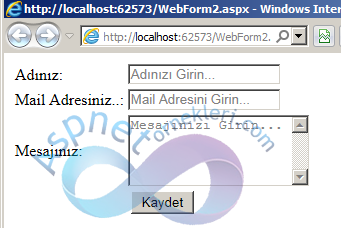
TextBoxWatermarkExtender en basit tanımıyla textbox içine tıklayınca kaybolan yazı oluşturmaya yarıyor mesela sağ tarafta bulunan arama kutusunda olduğu gibi, genelde kullanıcılara textbox içine girecekleri bilgiler hakkında ipuçları veya açıklamalar vermek için kullanılır.
TextBoxWatermarkExtender ile textbox içinde tıklayınca kaybolan yazı oluşturmak için TextBoxWatermarkExtender nesnesinin TargetControlID, WatermarkText, WatermarkCssClass özelliklerini kullanacağız peki nedir bunlar..:
TargetControlID kontrol edilecek textbox’ın ID’si
WatermarkText Textbox içine yazılacak olan açıklama
WatermarkCssClass açıklamanın kullanacağı css sınıfı

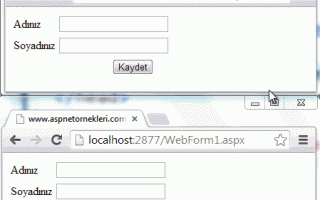
Form üzeride yukarıdaki gibi form görüntüsünü oluşturduktan sonra bir ScriptManager ekliyoruz, daha sonra her textbox için TextBoxWatermarkExtender nesnesi ekleyerek TargetControlID, WatermarkText, WatermarkCssClass özelliklerini değiştiriyoruz kodlarımız aşağıda…
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="ajaxtoolkit.WebForm2" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
<style type="text/css">
.markstil
{
color: Gray;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
Adınız:
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><asp:TextBoxWatermarkExtender
ID="TextBoxWatermarkExtender1" runat="server" TargetControlID="TextBox1" WatermarkText="Adınızı Girin..."
WatermarkCssClass="markstil">
</asp:TextBoxWatermarkExtender>
<!-- www.aspnetornekleri.com -->
<asp:TextBoxWatermarkExtender ID="TextBoxWatermarkExtender2" runat="server" TargetControlID="TextBox2"
WatermarkText="Mail Adresini Girin..." WatermarkCssClass="markstil">
</asp:TextBoxWatermarkExtender>
<asp:TextBoxWatermarkExtender ID="TextBoxWatermarkExtender3" runat="server" TargetControlID="TextBox3"
WatermarkText="Mesajınızı Girin..." WatermarkCssClass="markstil">
</asp:TextBoxWatermarkExtender>
</td>
</tr>
<tr>
<td>
Mail Adresiniz..:
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<!-- www.aspnetornekleri.com -->
<td>
Mesajınız:
</td>
<td>
<asp:TextBox ID="TextBox3" runat="server" Height="66px" TextMode="MultiLine"></asp:TextBox>
<br />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Button ID="Button1" runat="server" Text="Kaydet" />
</td>
</tr>
</table>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
</form>
</body>
</html>