Asp.Net GridView Checkbox ile Seçilen Satırları Silme (Çoklu Silme)
Burada Asp.Net GridView Checkbox ile Seçili Satır Bilgileri Alma konusunu anlatmıştık şimdi yönetim paneli kodladığımızı düşünelim bazı kayıtların silinmesi gerekli, silme işlemi için tek tek uğraşmak zor ve sıkıcı, GridView ile listelenen kayıtlardan seçtiklerimizi silme işlemini yapabilmek için yukarıda yaptığımız örnekte küçük bir düzenleme yapmak yeterli olacaktır.. Projenin çalışan halini konu sonundan indirebilirsiniz.

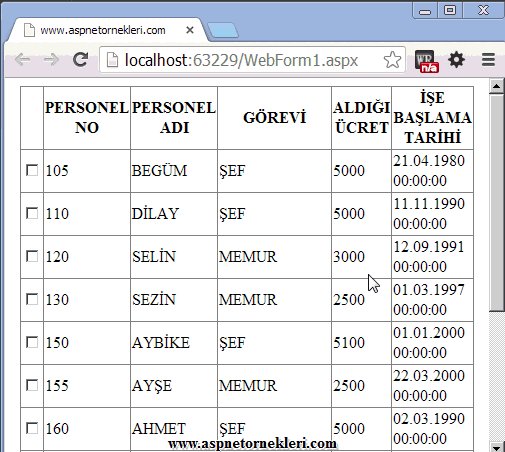
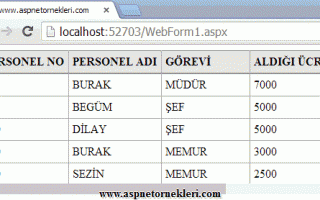
Hemen başlayalım ilk olarak bilgileri görüntülemek için GridView ekliyoruz
html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<div>
<asp:GridView ID="GridView1" runat="server" Width="400px" HorizontalAlign="Center"
AutoGenerateColumns="false" AllowPaging="false" DataKeyNames="PERSONEL_NO" ShowFooter="true">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chksec" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="PERSONEL_NO" HeaderText="PERSONEL NO" />
<asp:BoundField DataField="ADI" HeaderText="PERSONEL ADI" />
<asp:BoundField DataField="GOREVI" HeaderText="GÖREVİ" />
<asp:BoundField DataField="UCRET" HeaderText="ALDIĞI ÜCRET" />
<asp:BoundField DataField="GIRIS_TAR" HeaderText="İŞE BAŞLAMA TARİHİ" />
</Columns>
</asp:GridView>
<asp:Button runat="server" Text="Seçilileri Sil" ID="btnsil" OnClick="btnsil_Click" />
</div>
<!-- www.aspnetornekleri.com -->
</form>
</body>
</html>
Şimdi GridView içini dolduralım
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
griddoldur();
}
}//www.aspnetornekleri.com
private void griddoldur()
{
DataTable dt;
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/personel.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string komut = "Select * from personel";
OleDbDataAdapter dAdapter = new OleDbDataAdapter(komut, baglanti);
DataSet ds = new DataSet();
dAdapter.Fill(ds);
//www.aspnetornekleri.com
dt = ds.Tables[0];
GridView1.DataSource = dt;
GridView1.DataBind();
baglanti.Close();
}
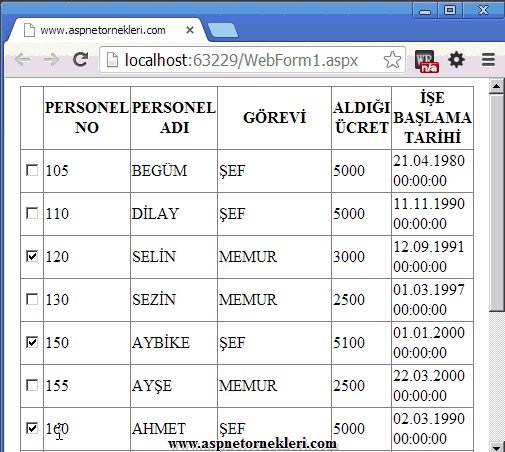
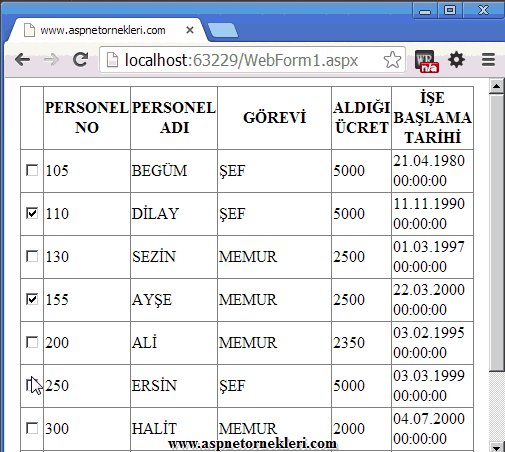
GridView veri tabanından bilgileri aldı listeledi şimdi sıra geldi bilgiler seçildikten sonra sil butonuna basılınca silme işlemini yapmaya Sil butonu için yazacağımız kodlar
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/personel.accdb"));
string silinecekler = "";
foreach (GridViewRow satirbilgi in GridView1.Rows)
{
CheckBox chk = (CheckBox)satirbilgi.FindControl("chksec");
if (chk != null & chk.Checked)
{
silinecekler += satirbilgi.Cells[1].Text+",";
}
}
baglanti.Open();
string komut = "delete * from personel where PERSONEL_NO in (" + silinecekler.Remove(silinecekler.Length-1,1) + ")";
OleDbCommand cmd = new OleDbCommand();
cmd = new OleDbCommand(komut, baglanti);
//www.aspnetornekleri.com
cmd.ExecuteNonQuery();
cmd.Connection.Close();
griddoldur();
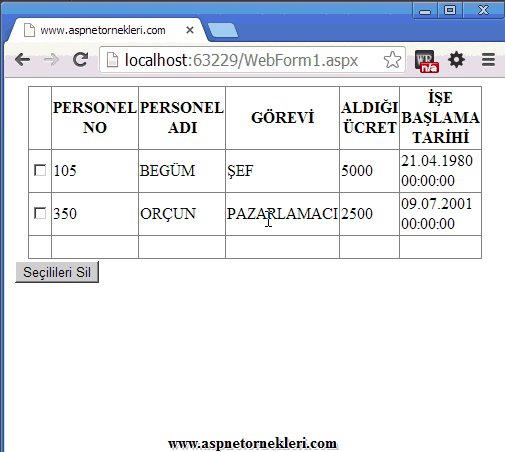
ne yaptık peki ilk olarak döngü ile her satırda yer alan checkbox nesnelerinin seçili olup olmadığını kontrol ediyoruz eğer seçili ise satirbilgi.Cells[1].Text ifadesi ile Perseonel No bilgilerini alıp aralarına virgül ekleyerek birleştiriyoruz. Yani üç kayıt seçilmiş ise bunları “123,140,150,” formatında silinecekler değişkeninde tutuyor sonra, Son olarak
“delete * from personel where PERSONEL_NO in (120,130,140)” gibi bir sorgu yazmamız lazım ama silinecekler değişkeninde “123,140,150,” son virgülü silmek için silinecekler.Remove(silinecekler.Length-1,1) kullanarak “123,140,150” şekline getirip seçili kayıtları siliyoruz.



silme işlemini çok güzel göstermişssiniz. çoklu seçim yapıp güncellemeyi bir türlü bulamadım. hiçbir yerde yoktur. bu konuyuda açabilirmisiniz. lütfen acil yardım
silme işlemini çok güzel göstermişssiniz. çoklu seçim yapıp güncellemeyi bir türlü bulamadım. hiçbir yerde yoktur. bu konuyuda açabilirmisiniz. lütfen acil yardım
web uygulamasında verileri ekliyorum ama gridview’da eklediğim veriler görünmüyor. sizin kodlarınızın da aynısını kopyaladım ama DataTable’de hata verdi. neden olabilir sizce?
tam olarak verdiği hata neydi, konu sonundan uygulamayı indirip test edebilirsiniz…
aynen uyguladım ancak butona tıkladığımda seçili olanları değil tüm kayıtları siliyor yardımcı olursanız sevinirim
Hocam Merhaba ; Checkbox true oldugunda veri tabanınada true atması için ne yapmamız gerekiyor..
aşağıdaki linkteki örneği inceleyebilirsiniz…
http://www.aspnetornekleri.com/gridview-ornekleri/asp-net-gridview-checkbox-ile-mesaj-haber-yada-yorum-onaylama-yayinlama.html
Çok Teşşekürler Hocam