Asp.Net jQuery TextBox’a Tıklanınca Kaybolan Yazı
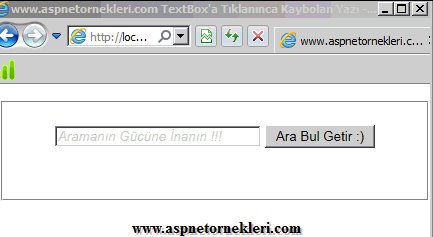
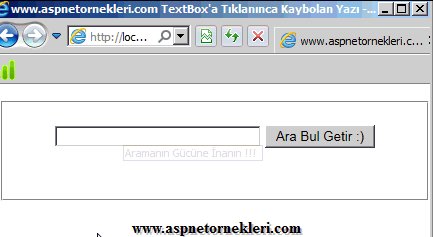
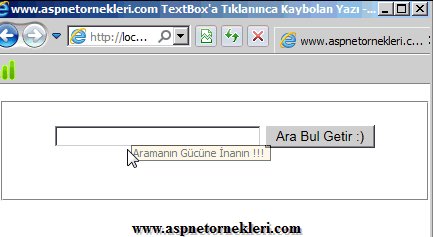
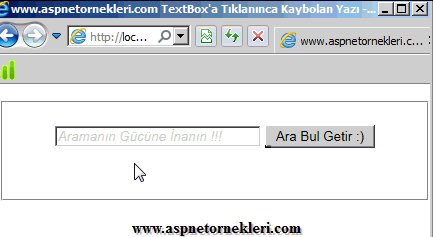
TextBoxların içine kullanıcılara girecekleri bilgi ile alakalı olarak bir ön bilgi vermek için texbox’a tıklanınca veya bilgi girişi yapılınca kaybolan yazı eklenir bu işi asp.net ile geliştirdiğimiz uygulamalarda nasıl kullanacağımız hemen kısa bir örnekle açıklayalım http://code.jquery.com/jquery-1.10.2.min.js dosyasını indirip js klasörüne kopyalıyoruz. Textbox’a tıklanınca removeClass ile içindeki stil bilgisini kaldırıp, val(“”) komutu ile içine boş değer atıyoruz kodlarımız ve uygulamanın çalışan hali..:

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com TextBox'a Tıklanınca Kaybolan Yazı - Default Yazı
</title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var aramakutusu = $('#<%=TextBox1.ClientID%>');
aramakutusu.focus(
function () {
if (aramakutusu.val() == this.title) {
aramakutusu.removeClass("kaybolanyazi");
aramakutusu.val("");
}
});
aramakutusu.blur(
function () {
if (aramakutusu.val() == "") {
aramakutusu.addClass("kaybolanyazi");
aramakutusu.val(this.title);
}
});
aramakutusu.blur();
});
</script>
<!-- www.aspnetornekleri.com -->
<style type="text/css" media="screen">
.kaybolanyazi
{
font-style: italic;
color: #CCCCCC;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<!-- www.aspnetornekleri.com -->
<p>
</p>
<div align="center">
<fieldset style="width: 400px; height: 80px;">
<p>
<asp:TextBox ID="TextBox1" Width="200px" CssClass="kaybolanyazi" ToolTip="Aramanın Gücüne İnanın !!! "
runat="server"></asp:TextBox>
<asp:Button ID="btnarabul" Text="Ara Bul Getir :)" runat="server" /></p>
</fieldset>
</div>
</form>
</body>
</html>