Asp.net JQuery lightbox ile Resim Galerisi SlideShow Yapımı
Bu dersimizde lightbox kullanarak basit bir resim galerisi yapacağız, Oluşturacağımız galeri ile görüntülenen resimlerden birine tıkladığında lightbox devreye girecek ve resimler slideshow şeklinde değişecek. Uygulamanın çalışan halini konu sonundan indirebilirsiniz…
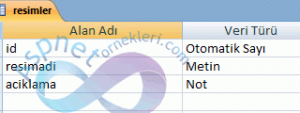
İlk olarak yüklenen resimleri saklayabilmek için bir veritabanı oluşturuyoruz.

Uygulamamızda resim yükleme ve resimleri görüntüleme işlemi için aşağıdaki form görüntüsünü oluşturuyoruz
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>http://www.aspnetornekleri.com/ JQuery Slide Örneği</title>
<link rel="stylesheet" href="lightbox.css" type="text/css" media="screen" />
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="lightbox.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center">
<tr><!-- www.aspnetornekleri.com -->
<td colspan="2" height="200">
</td>
</tr>
<tr>
<td>
Resim:
</td>
<td>
<asp:FileUpload ID="yuklenecekresim" runat="server" />
</td>
</tr>
<tr>
<td>
Resim Açıklması:
</td>
<td>
<asp:TextBox ID="resimaciklama" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="kaydetbuton" runat="server" Text="Kaydet" OnClick="kaydetbuton_Click" />
</td>
</tr>
<tr><!-- www.aspnetornekleri.com -->
<td colspan="2">
<asp:DataList ID="resimlistesi" runat="server" RepeatColumns="3" CellPadding="5">
<ItemTemplate>
<a id="imageLink" href='<%# Eval("resimadi","~/slideresimleri/{0}") %>' title='<%#Eval("aciklama") %>'
rel="lightbox[Brussels]" runat="server">
<asp:Image ID="Image1" ImageUrl='<%# Bind("resimadi", "~/slideresimleri/{0}") %>'
runat="server" Width="112" Height="84" />
</a>
</ItemTemplate>
<ItemStyle BorderColor="Brown" BorderStyle="dotted" BorderWidth="3px" HorizontalAlign="Center"
VerticalAlign="Bottom" />
</asp:DataList>
</td>
</tr>
</table>
<br />
</div><!-- www.aspnetornekleri.com -->
</form>
</body>
</html>

Resim yükleme ve yüklenen resimleri listeleme için gerekli olan kodlarımızın çalışabilmesi için
using System.Data;
using System.Data.OleDb;
using System.IO; namespacelerini eklemeniz gerekiyor
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
dalistdoldur();
}
}
protected void dalistdoldur()
{
OleDbConnection baglanti=new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/slide.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
OleDbCommand komut=new OleDbCommand("select resimadi,aciklama from resimler",baglanti);
OleDbDataAdapter da= new OleDbDataAdapter(komut);
DataTable dt = new DataTable();
da.Fill(dt);
resimlistesi.DataSource = dt;
resimlistesi.DataBind();
baglanti.Close();
}
protected void kaydetbuton_Click(object sender, EventArgs e)
{
OleDbConnection baglanti=new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/slide.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string dosyaadi = Path.GetFileName( yuklenecekresim.PostedFile.FileName);
yuklenecekresim.SaveAs(Server.MapPath("slideresimleri/" + dosyaadi));
//www.aspnetornekleri.com
OleDbCommand komut=new OleDbCommand("insert into resimler(resimadi,aciklama) values (@resimadi,@aciklama)",baglanti);
komut.Parameters.AddWithValue("@resimadi", dosyaadi);
komut.Parameters.AddWithValue("@aciklama", resimaciklama.Text);
komut.ExecuteNonQuery();
baglanti.Close();
resimaciklama.Text = string.Empty;
dalistdoldur();
}
SlideShow başlaması için yüklenen resimlerden birine tıklanması gerekiyor..



Süper Paylaşım Hocam Teşekkür ederim 🙂
rica ederim işinizi yaradıysa ne mutlu iyi çalışmalar…
hocam ben rel=”lightbox[Brussels]” yazınca hiçbir etkisi olmuyor ve sizinki gibi çıkmıyor ne yapmalıyım
kodların tamamını görmeden birşey demem çok zor konu sonunda uygulamanın çalışan versiyonu var onu indirip kontrol edebilirsiniz…
Merhaba ,
Elinize sağlık tam aradığım şey 🙂
rica ederim iyi günler iyi çalışmalar
hocam Allah razı olsun. çok güzel paylaşımlar