Asp.Net Üyelik Sistemi Ders 3 – Üye Profil Sayfası ve Profil Güncelleme
Asp.Net ile üyelik sistemi derslerimizin sonuncusuna geldik, önceki derslerimizde Üye Giriş ve Üye Olma, Şifremi Unuttum Sayfası konularını anlatmaya çalışmıştım. Şimdi üyelik sistemi son dersi Üye Profil Sayfası ve Profil Güncelleme konusuna başlayalım.
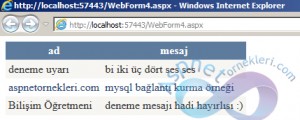
İlk olarak üye giriş sayfasından kullanıcı adı ve şifresini doğru giren kullanıcının bilgilerini görebileceği ve isterse düzenleyebileceği profil sayfasını hazırlayalım

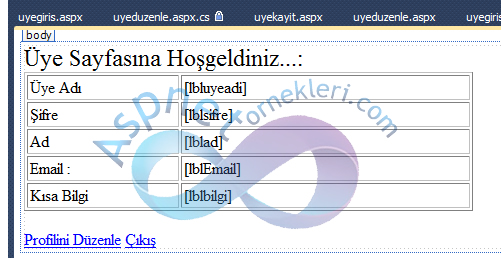
gibi bir form oluşturmamız gerekli bunun için kodlarımız..:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Asp.Net Örnekleri, Asp.Net Dersleri, Asp.Net Uygulamları, www.AspNetOrnekleri.com </title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="lblbaslik" runat="server" Font-Size="X-Large"
Text="Üye Sayfasına Hoşgeldiniz...:"></asp:Label>
<br />
<table border="1" cellpadding="2" cellspacing="2" width="449">
<tr>
<td width="140">
<asp:Label ID="lbltuyeadi" runat="server" Text="Üye Adı"></asp:Label>
</td>
<td width="269">
<asp:Label ID="lbluyeadi" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lbltsifre" runat="server" Text="Şifre"></asp:Label>
</td>
<td>
<asp:Label ID="lblsifre" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lbltad" runat="server" Text="Ad"></asp:Label>
</td>
<td>
<asp:Label ID="lblad" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lbltEmail" runat="server" Text="Email : "></asp:Label>
</td>
<td>
<asp:Label ID="lblEmail" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lbltbilgi" runat="server" Text="Kısa Bilgi"></asp:Label>
</td>
<td>
<asp:Label ID="lblbilgi" runat="server"></asp:Label>
</td>
</tr>
</table>
<br />
<asp:HyperLink ID="hplprflduzenle" runat="server"
NavigateUrl="uyeduzenle.aspx">Profilini Düzenle</asp:HyperLink>
<asp:LinkButton ID="lnkcikis" runat="server" onclick="lnkcikis_Click" >Çıkış</asp:LinkButton>
</form>
</body>
</html>
<!-- Asp.Net Örnekleri, Asp.Net Dersleri, Asp.Net Uygulamları http://www.AspNetOrnekleri.com -->
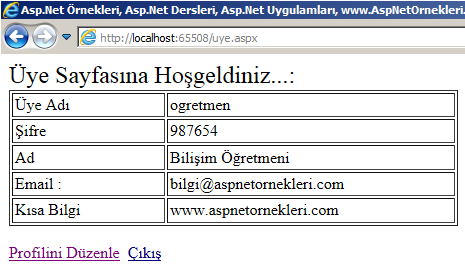
Kullanıcı doğru üye adı ve şifre girerse sayfamızda kontrol edilecek uyan kayıt var ise yukarıdaki form içerisindeki alanlarda üye bilgileri görüntülenecek, formun altında bir bağlantı birde linkbutton var bunlardan birincisi üye profil bilgilerini düzenlemek için uyeduzenle.aspx sayfasına link için, diğeride çıkış işlemi için gerekli..
using System.Data;
using System.Data.OleDb;
namespace eklemelerinden sonra aşağıdaki kodları yazıyoruz..
protected void Page_Load(object sender, EventArgs e)
{
//*** www.aspnetornekleri.com ***//
if (Convert.ToString(Session["uyeadi"]) == "")
{
Response.Redirect("uyegiris.aspx");
Response.End();
}
bilgilerigetir();
}
protected void bilgilerigetir()
{
DataTable dt = null;
DataSet ds = new DataSet();
OleDbConnection db_baglanti;
OleDbCommand db_komut;
OleDbDataAdapter db_adapter = null;
db_baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/uye.accdb"));
db_baglanti.Open();
string sorgu = "SELECT * FROM bilgiler WHERE uyeadi=@uyeadi";
db_komut = new OleDbCommand(sorgu, db_baglanti);
db_komut.Parameters.Add("@uyeadi", OleDbType.VarChar).Value = Session["uyeadi"];
//*** www.aspnetornekleri.com ***//
db_adapter = new OleDbDataAdapter();
db_adapter.SelectCommand = db_komut;
db_adapter.Fill(ds);
dt = ds.Tables[0];
db_adapter = null;
db_baglanti.Close();
db_baglanti = null;
if (dt.Rows.Count > 0)
{
this.lbluyeadi.Text = dt.Rows[0]["uyeadi"].ToString();
this.lblsifre.Text = dt.Rows[0]["sifre"].ToString();
this.lblad.Text = dt.Rows[0]["ad"].ToString();
this.lblEmail.Text = dt.Rows[0]["mail"].ToString();
this.lblbilgi.Text = dt.Rows[0]["bilgi"].ToString();
}
}
protected void lnkcikis_Click(object sender, EventArgs e)
{
Session.Abandon();
Response.Redirect("uyegiris.aspx");
}

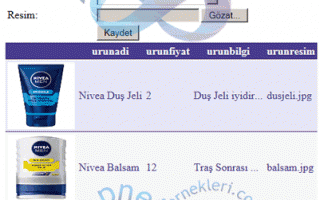
Üye giriş yaptı bilgilerini görüntüledi ama şifresini yada diğer bilgilerini değiştirmek istiyor ne yapmamız lazım , sayfanın altında yer lana biraz önce bahsettiğim uyeduzenle.aspx sayfasını hazırlayacağız..

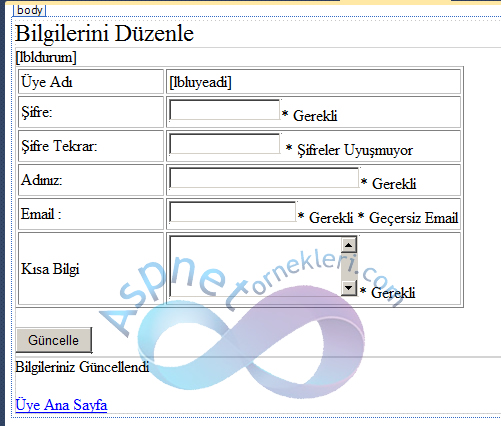
form görüntümüz yukarıdaki gibi olacak bunun için gerekli olan kodlarımız..
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Asp.Net Örnekleri, Asp.Net Dersleri, Asp.Net Uygulamları, www.AspNetOrnekleri.com
</title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="lblbaslik" runat="server" Font-Size="X-Large" Text="Bilgilerini Düzenle"></asp:Label>
<br />
<asp:Panel ID="pnlbilgiler" runat="server">
<asp:Label ID="lbldurum" runat="server"></asp:Label>
<table border="1" cellpadding="2" cellspacing="2" width="449">
<tr>
<td width="140">
<asp:Label ID="lblTitleUsername" runat="server" Text="Üye Adı"></asp:Label>
</td>
<td width="269">
<asp:Label ID="lbluyeadi" runat="server"></asp:Label>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblTitlePassword" runat="server" Text="Şifre:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtsifre" runat="server" TextMode="Password" Width="112px"></asp:TextBox>
<asp:RequiredFieldValidator ID="Reqsifre" runat="server" ControlToValidate="txtsifre"
ErrorMessage="* Gerekli"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblTitleConPassword" runat="server" Text="Şifre Tekrar:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtsifretekrar" runat="server" TextMode="Password" Width="112px"></asp:TextBox>
<asp:CompareValidator ID="regsifretekrar" runat="server" ControlToCompare="txtsifre"
ControlToValidate="txtsifretekrar" ErrorMessage="* Şifreler Uyuşmuyor"></asp:CompareValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblTitleName" runat="server" Text="Adınız:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtad" runat="server" Width="191px"></asp:TextBox>
<asp:RequiredFieldValidator ID="Reqad" runat="server" ControlToValidate="txtad" Display="Dynamic"
ErrorMessage="* Gerekli"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblTitleEmail" runat="server" Text="Email : "></asp:Label>
</td>
<td>
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="ReqEmail" runat="server" ControlToValidate="txtEmail"
Display="Dynamic" ErrorMessage="* Gerekli"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegEmail" runat="server" ErrorMessage="* Geçersiz Email"
ControlToValidate="txtEmail" Display="Dynamic" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td>
<asp:Label ID="lblCountry" runat="server" Text="Kısa Bilgi"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtbilgi" runat="server" Width="190px" Height="63px" TextMode="MultiLine"></asp:TextBox>
<asp:RequiredFieldValidator ID="Reqbilgi" runat="server" ControlToValidate="txtbilgi"
ErrorMessage="* Gerekli"></asp:RequiredFieldValidator>
</td>
</tr>
</table>
<br />
<asp:Button ID="btnguncelle" runat="server" Text="Güncelle"
Style="height: 26px" onclick="btnguncelle_Click" />
</asp:Panel>
<asp:Panel ID="pnlsonuc" runat="server">
<asp:Label ID="lblFinish" runat="server" Text="Bilgileriniz Güncellendi"></asp:Label>
<br />
<br />
<asp:HyperLink ID="hplLogin" runat="server" NavigateUrl="~/uye.aspx">Üye Ana Sayfa</asp:HyperLink>
</asp:Panel>
</form>
</body>
</html>
<!-- Asp.Net Örnekleri, Asp.Net Dersleri, Asp.Net Uygulamları http://www.AspNetOrnekleri.com -->

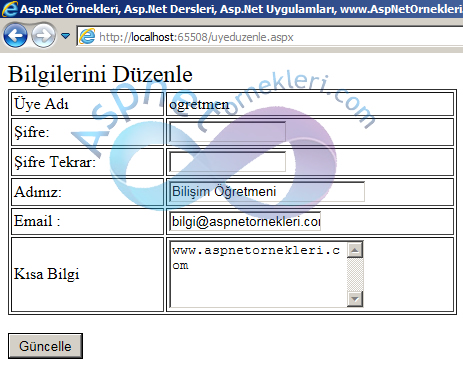
Üye istediği bilgileri düzenledi Güncelle butona bastı şimdi kod sayfamızı yazıyoruz, yine
using System.Data;
using System.Data.OleDb;
namespace lerini eklemeyi unutmuyoruz..
protected void Page_Load(object sender, EventArgs e)
{
//'*** www.aspnetornekleri.com ***//
if (Convert.ToString(Session["uyeadi"]) == "")
{
Response.Redirect("uyegiris.aspx");
Response.End();
}
this.pnlbilgiler.Visible = true;
this.pnlsonuc.Visible = false;
if (!Page.IsPostBack)
{
bilgilerigoster();
}
}
protected void bilgilerigoster()
{
DataTable dt = null;
DataSet ds = new DataSet();
//'*** www.aspnetornekleri.com ***//
OleDbConnection db_baglanti;
OleDbCommand db_komut;
OleDbDataAdapter db_adapter = null;
OleDbDataReader db_reader = null;
db_baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/uye.accdb"));
db_baglanti.Open();
string sorgu = "SELECT * FROM bilgiler WHERE uyeadi=@uyeadi";
db_komut = new OleDbCommand(sorgu, db_baglanti);
db_komut.Parameters.Add("@uyeadi", OleDbType.VarChar).Value = Session["uyeadi"];
db_reader =db_komut.ExecuteReader();
if (db_reader.HasRows)
{
db_reader.Read();
this.lbluyeadi.Text =db_reader["uyeadi"].ToString();
this.txtad.Text = db_reader["ad"].ToString();
this.txtEmail.Text = db_reader["mail"].ToString();
this.txtbilgi.Text = db_reader["bilgi"].ToString();
}
db_reader.Close();
db_baglanti.Close();
db_baglanti = null;
}
protected void btnguncelle_Click(object sender, EventArgs e)
{
OleDbConnection db_baglanti = null;
OleDbCommand db_komut = null;
OleDbDataReader dtReader = null;
string deneme = Session["uyeadi"].ToString();
db_baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/uye.accdb"));
db_baglanti.Open();
string sorgu = "SELECT * FROM bilgiler WHERE mail=@mail and uyeadi<>@uyeadi";
db_komut = new OleDbCommand(sorgu, db_baglanti);
db_komut.Parameters.Add("@mail", OleDbType.VarChar).Value = this.txtEmail.Text;
db_komut.Parameters.Add("@uyeadi", OleDbType.VarChar).Value = Session["uyeadi"].ToString();
dtReader = db_komut.ExecuteReader();
if (dtReader.HasRows)
{
this.lbldurum.ForeColor = System.Drawing.Color.Red;
this.lbldurum.Text = "Mail Adresi zaten var!!!";
}
//'*** www.aspnetornekleri.com ***//
string sorgu1 = "Update bilgiler set sifre=@sifre,ad=@ad,mail=@mail,bilgi=@bilgi where uyeadi=@uyeadi";
db_komut = new OleDbCommand(sorgu1, db_baglanti);
db_komut.Parameters.Add("@sifre", OleDbType.VarChar).Value = this.txtsifre.Text;
db_komut.Parameters.Add("@ad", OleDbType.VarChar).Value = this.txtad.Text;
db_komut.Parameters.Add("@mail", OleDbType.VarChar).Value = this.txtEmail.Text;
db_komut.Parameters.Add("@bilgi", OleDbType.VarChar).Value = this.txtbilgi.Text;
db_komut.Parameters.Add("@uyeadi", OleDbType.VarChar).Value = Session["uyeadi"];
db_komut.ExecuteNonQuery();
db_baglanti.Close();
db_baglanti = null;
this.pnlbilgiler.Visible = false;
this.pnlsonuc.Visible = true;
}
Asp.Net ile üyelik sistemini bitirmiş oluyoruz. Projenin çalışan halini buradanindirebilirsiniz…
Asp.Net Üyelik Sistemi Ders 1 – Üye Giriş ve Üye Olma
Asp.Net Üyelik Sistemi Ders 2 – Şifremi Unuttum Sayfası
Asp.Net Üyelik Sistemi Ders 3 – Üye Profil Sayfası ve Profil Güncelleme



hocam çalıştırdığımda oledbexception hatası alıyorum. veri tabanını mdb şeklinde 4.0 ile değiştirdim ondan olabilir mi?
hocam çalıştırdığımda oledbexception hatası alıyorum. veri tabanını mdb şeklinde 4.0 ile değiştirdim ondan olabilir mi?
bende değiştirdim ama sorun yok başka bir yerde değişiklik yaptınız mı acaba?
uyegiris sayfasında
Session[“uyeadi”] = this.txtuyeadi.Text;
Response.Redirect(“uye.aspx”); olan satırı KullaniciAdi olarak değiştirdiniz mi
varsayılan parametre değeri yok
db_adapter.Fill(ds) hata yeri
konu sonundaki uygulamayı indirip test ettiniz mi? bir problem olmaması lazım
ha pardon yeni farketim. hocam accees veri tabanı ile profil resmi oluşturma yolu anlatılan konularda varmı?
🙂 yok ama ekleyebiliriz…
hocam benimfinalödevim var mekatronik mühendisi2 sınıf karabük danışmam gereken bir kaç şey daha var numaramı versem size ulaşabilmekiçin doğrudan(gene sıkıntı yarattı.
http://www.aspnetornekleri.com/iletisim adresinden sorunu yazabilirsiniz…
sql server veritabanının kullanıldığı örnekleri de eklerseniz çok memnun oluruz
Paylaşımınız için çok teşekkürler, esen kalın.
ben teşekkür ederim iyi çalışmalar
Abi biz OledbConnection , OleDbCommand , OleDbDataReader kullanıyoruz sen çok farklı şeyler kullanmışsın onları nasıl düzenleyebilirim? Böyle olması bana karşı anlaşılmaz kılıyor ..
bu projede de o komutlar var zaten başka bir şey yok, hangi komutu anlamadığınızı yazarsanız açıklamaya çalışırım
İndirdim, çalıştırdığımda böyle bir hata alıyorum. Nedeni nedir hocam?
projede herhangi bir değişiklik yaptınız mı? ismin de vs.. şimdi indirdim bi sorun yok
Merhabalar. Dostum bunun indirme linklerinide eklermisin?
merhaba konu sonunda indirme linki mevcut
Pilikli arkadasın aldıgı hatanın aynısını alıyorum ve hic bir dosya ismiyle oynamadım hocam ?
merhaba hocam sizce hatam ne olabilir? yardımcı olursanız sevinirim teşekkürler.
Üye girişi yaptıktan sonra o üyenin diğer sayfalara gecis yapıldığında üyenin ismini nasıl tasiyabiliriz
hatasını nasıl çözebilirim
Merhaba; bu şekilde bir düzenleme yaptım, fakat benim projemde üye resmi’de mevcut, düzenle dediğimde üye fotoğrafını yeniden seçmezse eski fotoğrafı siliniyor, bunu nasıl engelleyebilirim ? yani üye fotoğrafını fileupload’tan seçmediği sürece veri tabanında eski fotoğraf kaydı kalsın istiyorum
örnek kodlarım:
string resimadi = “”;
string uzanti = “”;
if (fuResim.HasFile)
{
uzanti = Path.GetExtension(fuResim.PostedFile.FileName);
resimadi = Ayarlar.UrlSeo(TbBaslik.Text) + DateTime.Now.Day + uzanti;
fuResim.SaveAs(Server.MapPath(“../BlogResim/sahte” + uzanti));
int Donusturme = 1000;
SqlCommand cmd = new SqlCommand(“Update Blog set BlogBaslik=@BlogBaslik, BlogYazi=@BlogYazi, BlogResmi=@BlogResmi, Tarih=@Tarih Where BlogId=” + BlogId, baglanti);
cmd.Parameters.AddWithValue(“BlogBaslik”, TbBaslik.Text);
cmd.Parameters.AddWithValue(“BlogYazi”, EdtBlog.Content);
cmd.Parameters.AddWithValue(“BlogResmi”, resimadi);
cmd.Parameters.AddWithValue(“Tarih”, TbTarih.Text);
cmd.ExecuteNonQuery();
Response.Redirect(“Sayfalar_Blog.aspx”);
teşekkürler
if bölümünden sonra else diyip
SqlCommand cmd = new SqlCommand("Update Blog set BlogBaslik=@BlogBaslik, BlogYazi=@BlogYazi, Tarih=@Tarih Where BlogId=" + BlogId, baglanti);
cmd.Parameters.AddWithValue("BlogBaslik", TbBaslik.Text);
cmd.Parameters.AddWithValue("BlogYazi", EdtBlog.Content);
cmd.Parameters.AddWithValue("Tarih", TbTarih.Text);
cmd.ExecuteNonQuery();
Response.Redirect("Sayfalar_Blog.aspx");
şeklinde deneyebilirsiniz
Ama bu kez resim eklenmemiş olmuyormu ?
evet aynen öyle ilk olarak if (fuResim.HasFile) ile resim varsa bölümü çalışacak ona göre update yapacak else yani resim yoksa alt taraftaki resimsiz update çalışacak eskiden kayıtlı resim varsa herhangi bir değişiklik yapılmaacak
Teşkkür ederim
rica ederim iyi çalışmlar
Hocam yardımcı olur musunuz hata ıcın
hata ne acaba
BU HOCAM
c# taki programı aynen vb ye çevirdim sorunsuz düzenledim fakat sessionları hiçbir şekilde taşımıyor. kullanıcı girişi yapılmamış olsa dahi uyeduzenleme sayfasına giriş yapmaması gerekirken giriş yapıyor.
Prpjeyi vb ye göre düzenledim ve çalıştırdım bir sıkıntı yok fakat giriş yaptıktan sonra session ı tanımıyor. hatta kullanıcı girişi yapmadan uye ve uye duzenleeme sayfalarına girilmesine izin veriyor nasıl yardımc olabilirsiniz. Farklı sayfa açıp sessionları gönderdiğimde ise işlem yapıyor bir sıkıntı yok. kodlarda bir eksiklik ve yanlış bulamadım.
kodları görmeden bir şey söylemem zor 🙁 ama eksik bırakılan bir bölüm muhakkak vardır.
üye giriş kodları: Imports System Imports System.Collections.Generic Imports System.Linq Imports System.Web Imports System.Web.UI Imports System.Web.UI.WebControls Imports System.Data Imports System.Data.OleDb Public Class uyegiris Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load End Sub Protected Sub btngiris_Click(sender As Object, e As EventArgs) Dim baglanti As OleDbConnection Dim komut As OleDbCommand baglanti = New OleDbConnection(“provider= microsoft.jet.oledb.4.0;data source=” & Server.MapPath(“~/app_databurak.mdb”)) baglanti.Open() Dim sorgu As String = “SELECT COUNT(*) FROM uyeler WHERE uye_adi=@uyeadi and uye_sifre=@sifre” komut = New OleDbCommand(sorgu, baglanti) komut.Parameters.Add(“@uyeadi”, OleDbType.VarChar).Value = txtuyeadi.Text komut.Parameters.Add(“@sifre”, OleDbType.VarChar).Value = txtsifre.Text Dim kayitsayisi As Integer = CType(komut.ExecuteScalar(), Integer) baglanti.Close() baglanti = Nothing… Read more »
uyeduzenleme sayfasındaki sorunu çözdüm bir sıkıntı kalmadı uye.aspx sayfasına session tarafından veriler aktarılmasa bile profil görüntüle ve bilgi güncelle bölümleri eksiksiz çalışıyor. Ama uye.aspx sayfası hala aynı.
uye.aspx ve uyegiris sayfalarımı yeniden derledim. kodlarda bir sıkıntı yok fakat her iki sayfayıda farklı isimlerde yeniden oluşturup kodları tekrar yazdım ve kendi olması gereken sayfalara yapıştırdım sorunsuz bir şekilde çalışıyor. (Araba Çalışmıyorsa Yapılabilecek En İyi Şey Biraz Bekledikten Sonra Kontağı Tekrar Çevirmektir. 😀 ) Kodlarınız için Teşekkürler
verileri taşımıyor derken veri tabanından mı okumuyor? eğer öyleyse sql sorgusunda bir hata olabilir
CType(DataList1.Controls(0).FindControl(“label1”), Label).Text = CType(DataList1.Controls(0).FindControl(“DropDownList1”), DropDownList).SelectedValue
bu kodla datalist içindeki dropdownlist içinde seçilmiş bir değeri label a atmaya çalışıyorum fakat butona bastığımda sayfa postback oluyor ve dropdawn daki varsayılan değeri atıyor nasıl düzenleme yapabilirim if döngüsüyle sayfanın postback olmasını önlediğimde bile çözüm yok;
If Not Page.IsPostBack Then
CType(DataList1.Controls(0).FindControl(“label1”), Label).Text = CType(DataList1.Controls(0).FindControl(“DropDownList1”), DropDownList).SelectedValue
End If
buna benzer farklı bir konuyla ilgili makaleniz varmı