Asp.Net Validation Hata Mesajlarını TextBox İçinde Gösterme
RequiredFieldValidator, RegularExpressionValidator, CompareValidator, RangeValidator ve CustomValidator ile yaptımız doğrulama ve kontrol işlemlerini hata mesajlarını ayrı bir label’de veya ValidationSummary içinde gösteriyorduk ama hata mesajlarını textbox içinde göstermek isterseniz aşağıdaki işlemleri yapmanız yeterli…

Uygulamamız için iki script dosyasına ihtiyacımız var bunlar.:
jquery-1.10.1.min.js ve
Float.js dosyalarını indirip projemizin içinde Script isimli bir klasör oluşturup içine kopyalıyoruz
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>http://www.aspnetornekleri.com/</title>
<script src="Script/jquery-1.10.1.min.js" type="text/javascript"></script>
<script src="Script/Float.js" type="text/javascript"></script>
<script type = "text/javascript">
$(function () {
$(".Validators").Float();
});
</script>
</head>
<body style = "font-family:Arial;font-size:10pt">
<form id="form1" runat="server">
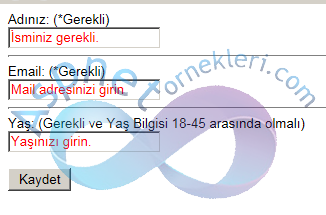
Adınız: (*Gerekli)<br />
<asp:TextBox ID="txtad" runat="server" ></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" CssClass="Validators"
Display="Dynamic" ControlToValidate="txtad" runat="server"
ErrorMessage="İsminiz gerekli." style="color:Red;display:none;"></asp:RequiredFieldValidator>
<hr />
Email: (*Gerekli)<br />
<asp:TextBox ID="txtEmail" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" CssClass="Validators"
Display="Dynamic" ControlToValidate="txtEmail" runat="server"
ErrorMessage="Mail adresinizi girin" style="color:Red;display:none;"></asp:RequiredFieldValidator>
<asp:RegularExpressionValidator ID="RegularExpressionValidator6" runat="server" style="color:Red;display:none;"
ErrorMessage="Geçersiz mail adresi"
ControlToValidate="txtEmail" CssClass="Validators" Display="dynamic"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
<hr />
Yaş: (Gerekli ve Yaş Bilgisi 18-45 arasında olmalı)<br />
<asp:TextBox ID="txtyas" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" CssClass="Validators"
Display="Dynamic" ControlToValidate="txtyas" runat="server"
ErrorMessage="Yaşınızı girin." style="color:Red;display:none;"></asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" CssClass="Validators" Display="Dynamic"
MinimumValue="18" MaximumValue="45" Type="Integer" ControlToValidate="txtyas"
runat="server" ErrorMessage="Yaşınız 18-45 aralığında olmalı..." style="color:Red;display:none;"></asp:RangeValidator>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Kaydet" />
</form>
</body>
</html>


jquery-1.10.1.min.js nin yukarısındaki sürümde çalışmıyor galiba..daha yüksek sürüm kullanıyorum çalışmadı..
hangi versiyonu denediniz 2.0.2 ile denedim sorunsuz çalışıyor…
Evet çalıştı detaylı denememişim “style=”color:Red;display:none;” CssClass=”Validators” Display=”Dynamic” ” bu üçünün de validation kontrolüne tabnımlanması gerekiyormuş ben sadece class ı tanımladığım için çalışmamış..
🙂 kolay gelsin iyi çalışmalar…
bu hatanın çözümü nedir acaba ?
web.config dosyasının içine
eklemeyi veya global.asax.cs dosyasına eğer yoksa bu dosyayı oluşturup Application_Start metodunu aşağıdaki şekilde düzeltmeyi deneyin
protected void Application_Start(object sender, EventArgs e)
{
ScriptManager.ScriptResourceMapping.AddDefinition(“jquery”, new ScriptResourceDefinition
{
Path = “~/Script/jquery-1.10.1.min.js”,
DebugPath = “~/Script/jquery-1.10.1.min.js”,
CdnPath = “~/Script/jquery-1.10.1.min.js”,
CdnDebugPath = “~/Script/jquery-1.10.1.min.js”
});
}
[…] Hatası genelde Texbox’ larda Validation işlemleri yaparken karşılaşabileceğiniz bir hata Asp.Net Validation Hata Mesajlarını TextBox İçinde Gösterme konusunda @Ramazan böyle bir hata aldığını ve nasıl bir çözüm yolu izlememiz gerektiğini […]