Asp.Net JQuery Kullanarak GridView’e Kaydırma Çubuğu Scrollbar Ekleme

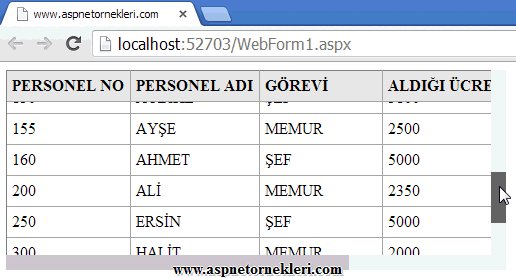
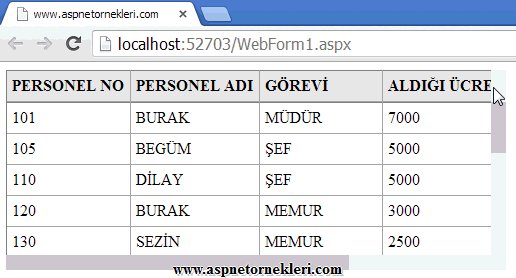
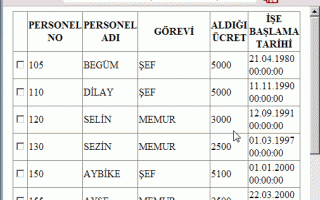
GridView ile listelenen kayıt veya bilgilerin tümünü sayfalama yapmadan aynı ekranda göstermeye çalışırsanız kayıt sayınız fazla ise sayfa aşağıya doğru uzayacaktır, bu problemi nasıl çözeceğiz diyorsanız http://gridviewscroll.aspcity.idv.tw/ adresinde sorunun çözümü var bu çözümün kullanımı için aşağıdaki işlemleri yapmanız gerekli uygulamanın çalışan halini konu sonundan indirebilirsiniz,
1-Buradan gerekli olan dosyalarımızı indiyoruz, klasörün içinden çıkan gridviewScroll.min.js dosyasını projemize js isimli bir klasör oluşturup içine atıyoruz.
2- etiketinden önce aşağıdaki satırları yazıyoruz.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script type="text/javascript" src="js/gridviewScroll.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
gridviewScroll();
});
function gridviewScroll() {
$('#<%=GridView1.ClientID%>').gridviewScroll({
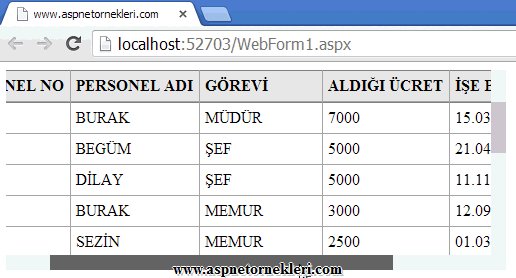
width: 500,
height: 200
});
}
</script>
3-Gridview içinde kullanacağımız stil komutlarını yazıyoruz
<style type="text/css">
.GridviewScrollHeader TH, .GridviewScrollHeader TD
{
padding: 5px;
font-weight: bold;
white-space: nowrap;
border-right: 1px solid #AAAAAA;
border-bottom: 1px solid #AAAAAA;
background-color: #EFEFEF;
text-align: left;
vertical-align: bottom;
}
.GridviewScrollItem TD
{
padding: 5px;
white-space: nowrap;
border-right: 1px solid #AAAAAA;
border-bottom: 1px solid #AAAAAA;
background-color: #FFFFFF;
}
.GridviewScrollPager
{
border-top: 1px solid #AAAAAA;
background-color: #FFFFFF;
}
.GridviewScrollPager TD
{
padding-top: 3px;
font-size: 14px;
padding-left: 5px;
padding-right: 5px;
}
.GridviewScrollPager A
{
color: #666666;
}
.GridviewScrollPager SPAN
{
font-size: 16px;
font-weight: bold;
}
</style>
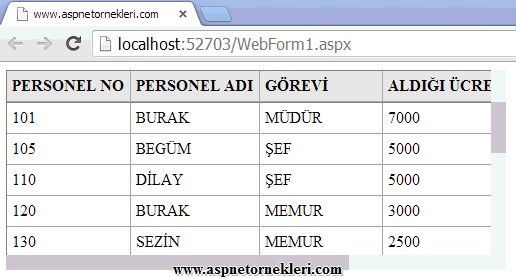
4-Bilgileri görüntüleyeceğimiz Gridview nesnesini oluşturuyoruz.
<asp:GridView ID="GridView1" runat="server" Width="400px" HorizontalAlign="Center"
AutoGenerateColumns="false" AllowPaging="false"
DataKeyNames="PERSONEL_NO"
ShowFooter="true" >
<HeaderStyle CssClass="GridviewScrollHeader" />
<RowStyle CssClass="GridviewScrollItem" />
<PagerStyle CssClass="GridviewScrollPager" />
<Columns>
<asp:BoundField DataField="PERSONEL_NO" HeaderText="PERSONEL NO" />
<asp:BoundField DataField="ADI" HeaderText="PERSONEL ADI" />
<asp:BoundField DataField="GOREVI" HeaderText="GÖREVİ" />
<asp:BoundField DataField="UCRET" HeaderText="ALDIĞI ÜCRET" />
<asp:BoundField DataField="GIRIS_TAR" HeaderText="İŞE BAŞLAMA TARİHİ" />
</Columns>
</asp:GridView>
5-Son olarak GridView içini bilgilerle dolduruyoruz.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
griddoldur();
}
}
private void griddoldur()
{
DataTable dt;
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/personel.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string komut = "Select * from personel";
OleDbDataAdapter dAdapter = new OleDbDataAdapter(komut, baglanti);
DataSet ds = new DataSet();
dAdapter.Fill(ds);
//www.aspnetornekleri.com
dt = ds.Tables[0];
GridView1.DataSource = dt;
GridView1.DataBind();
baglanti.Close();
}


hocam yeni veri eklediğimizde gridwiewdeki scroolu nasıl aşağı otomatik olarak çekicez
Hocam buradan yazan indirme linkine bastım indirmedi.
http://www.aspnetornekleri.com/wp-content/uploads/kayangridview.zip buradan indirebilirsiniz.