Asp.Net CkEditor Resim Yükleme
Bir önceki yazımızda Asp.net ile Ckeditor nasıl kurulur, ckeditor nasıl kullanılır bahsetmiştik her şey güzel içeriklerimizi ekledik ama ckeditor ile resim ekleme işlemini yapabilmek için Ckfinder eklentisinin yüklü olması lazım iyi o zaman ckfinder yükleyelim derseniz ücretli bir eklenti peki ne yapacağız o zaman ücretsiz bir şekilde bu işi çözüme kavuşturmamız lazım hemen başlayalım çalışmalara ilk olarak projemize ckeditor ekliyoruz daha sonra dosya yukleme işlemini gerçekleştirecek olan ashx dosyası oluşturuyoruz kodlarımız
<%@ WebHandler Language="C#" Class="Upload" %>
using System;
using System.Web;
public class Upload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
HttpPostedFile uploads = context.Request.Files["upload"];
string CKEditorFuncNum = context.Request["CKEditorFuncNum"];
string file = System.IO.Path.GetFileName(uploads.FileName);
uploads.SaveAs(context.Server.MapPath(".") + "\\upload\\" + file);//resimleri upload klasörüne yüklüyoruz..
string url = "upload/" + file; // resimlerin yüklendiği klasör ve yolu alıyoruz..
context.Response.Write("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}
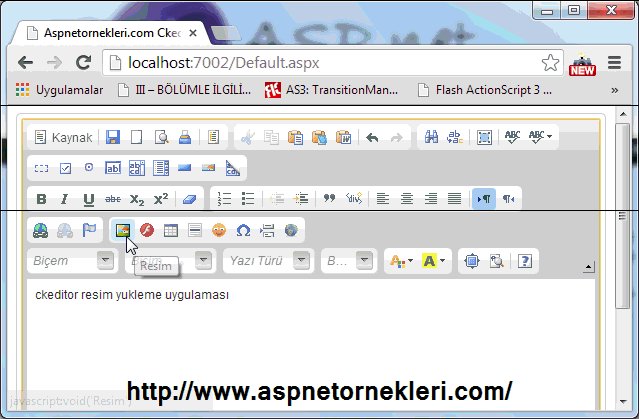
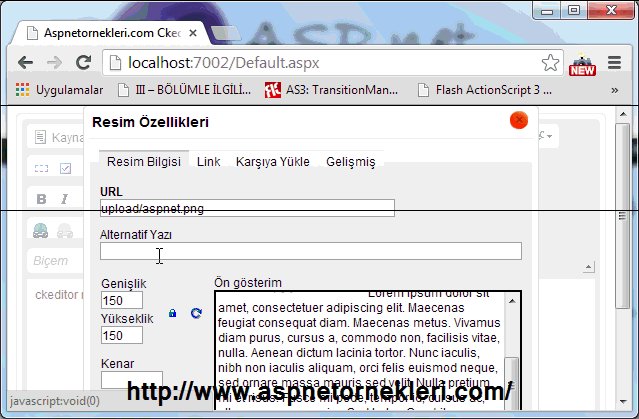
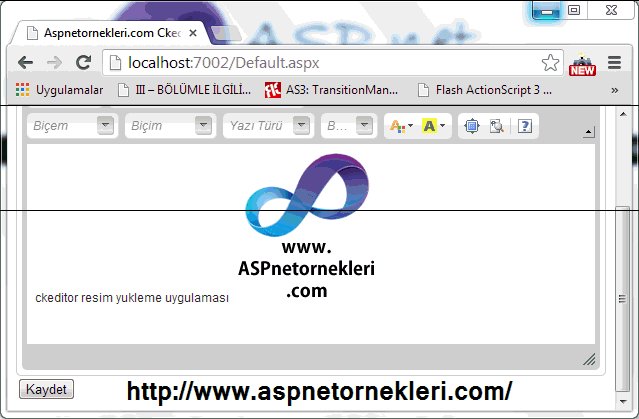
daha sonra projemize resimlerin yükleneceği upload klasörünü ekliyoruz ve CKEditor nesnemizin FilebrowserUploadUrl özelliğini Upload.ashx olarak ayarlıyoruz işte bu kadar.. artık ckeditor ile yazılarımıza resim ekleyebiliriz..
Konu sonundan çalışan uygulamayı indirebilirsiniz..




Server Error in ‘/koop’ Application.
The resource cannot be found.
Description: HTTP 404. The resource you are looking for (or one of its dependencies) could have been removed, had its name changed, or is temporarily unavailable. Please review the following URL and make sure that it is spelled correctly.
Requested URL:/admin/ckfinder/core/connector/aspx/connector.aspx
Version Information: Microsoft .NET Framework Version:4.0.30319; ASP.NET Version:4.0.30319.18055
Merhaba,
Admin klasörümün altında ckeditör var ve buradan ürün ekle bölümünden ürün ekliyorum verdiğiniz kodlar ile de resim yüklüyorum.
Fakat resim eklediğimde “upload/” + file; olarak verdiğimde resim ckeditörde görünüyor ancak sayfaya url çektiğimde görünmüyor. “../upload/” + file; yaparsam sitede görünüyor ckeditörde görünmüyor. Bu konuda yardımcı olabilir misiniz. Teşekkürler.
Resmi Sunucuya attın daha sonra silmek istedin yanlış bir resim attın silmek istediğinde ne yapmak gerekecek
onun için ayrı bir dosya yöneticisi uygulaması kullanmak gerekli