Asp.Net ile Form Üzerindeki Nesneleri Belli Bir Süre Sonra Gizleme
Kullanıcıya yapılan bir işlem sonrası hata veya bilgilendirme amaçlı olarak verdiğiniz mesajların belli bir süre sonra kaybolmasını sağlayabilirsiniz. Bunun için JQuery kullanarak gizlenecek olan nesnenin id’sini kullanacağız. İlk olarak form üzerine bire textbox bir buton ve label nesnesi ekleyelim
<asp:TextBox ID="txtad" runat="server" /> <br /> <asp:Button ID="Button1" Text="Gönder" runat="server" OnClick="Gonder" /><br /> <br /> <asp:Label ID="lblbilgi" ForeColor="Green" Font-Bold="true" Text="Bilgileriniz Kaydedildi...." runat="server" Visible="false" />
Daha sonra Gonder isimli Butonun Click olayına
protected void Gonder(object sender, EventArgs e)
{
lblbilgi.Visible = true;
}
yazıyoruz butona tıklandıktan sonra gizlenme olayını sağlaması için form sayfamıza dönüp
<script type="text/javascript">
window.onload = function () {
var seconds = 5;
setTimeout(function () {
document.getElementById("<%=lblbilgi.ClientID %>").style.display = "none";
}, seconds * 1000);
};
</script>
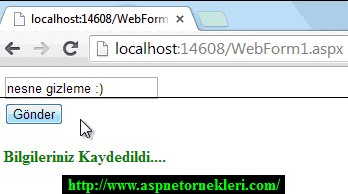
yazıyoruz programı çalıştırdığımız zaman text kutusuna bilgileri yazıp gönder tuşuna basıyoruz ve sonuç olarak ekranda Bilgileriniz Kaydedildi…. mesajı çıkıyor ve 5 saniye sonra otomatik olarak kayboluyor..