GridView Üzerine Gelinen (MouseOver) Satırın Rengini Değiştirme
GridView ile listelenen kayıtlardan fare ile üzerine geldiğimiz satırların rengini değiştirmek kullanıcılara veya ziyaretçileri ilgili satırı okuma açısından kolaylık sağlayabilir. Peki GridView Üzerine Gelinen (MouseOver) Satırın Rengini Değiştirme işlemini nasıl yapacağız diyorsanız hemen basit bir örnek yapalım.
İlk olarak sayfamıza bir GridView ekliyoruz
<asp:GridView ID="GridView1" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White" runat="server" >
</asp:GridView>
daha sonra
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1] td").hover(function () {
$("td", $(this).closest("tr")).addClass("degisen_satir");
}, function () {
$("td", $(this).closest("tr")).removeClass("degisen_satir");
});
});
</script>
kodlarını ekleyerek farenin satır üzerine geldiği zaman eklenecek veya siline
cek olan stil sınıfı belirliyoruz örneğimizde “degisen_satir” ismini kullandık hemen ilgili stil kodlarımızı da verelim
<style type="text/css">
td
{
cursor: pointer;
}
.degisen_satir
{
background-color: #A1DCF2;
}
</style>
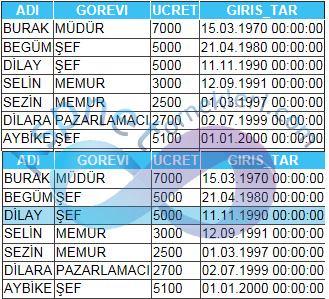
örneğimizi çalıştırdığımızda fare ile herhangi bir satırın üzerine geldiğimizde o zemin rengi satırın stil kodlarımızda verdiğimiz degisen_satir sınıfındaki renk değerini alıyor..

Kodlarımızın tamamı
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1] td").hover(function () {
$("td", $(this).closest("tr")).addClass("degisen_satir");
}, function () {
$("td", $(this).closest("tr")).removeClass("degisen_satir");
});
});
</script>
<style type="text/css">
td
{
cursor: pointer;
}
.degisen_satir
{
background-color: #A1DCF2;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<!-- www.aspnetornekleri.com -->
<asp:GridView ID="GridView1" HeaderStyle-BackColor="#3AC0F2" HeaderStyle-ForeColor="White"
runat="server">
</asp:GridView>
</div>
</form>
</body>
</html>
<!-- www.aspnetornekleri.com -->