Asp.net Wizard Kontrolü ve Kullanımı
Asp.net Wizard Kontrolü ile kullanıcılara giriş yapacakları bilgileri adım adım sunan ve her adımda farklı bir form ile kullanıcıların bilgi giriş yapmalarını sağlayan bir kontroldür.
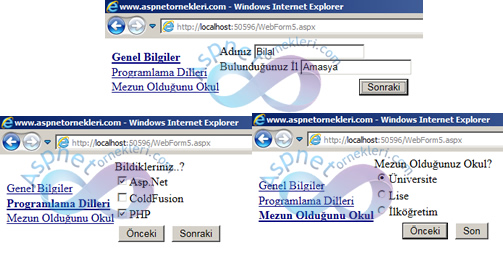
Üye kayıt bilgileri, anket formu gibi uygulamalar örnek olabilir. Uygulamamızda üye olacakların yaşadığı şehir bilgilerini, Bildiği programlama dillerini ve mezun olduğu okul bilgilerini ayrı ayrı adımlarda alacağız bunun için ilk olarak form üzerine bir Wizard nesnesi ekleyip Her adım için < WizardSteps> etiketinin içine yeni bir < asp:WizardStep ID="WizardStep1" runat="server" Title="Step 1"> ekliyoruz ve bu etiketlerin arasına form elemanlarını ekliyoruz..
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div><!-- www.aspnetornekleri.com-->
<asp:Wizard ID="Wizard1" runat="server" ActiveStepIndex="2"
onfinishbuttonclick="Wizard1_FinishButtonClick">
<WizardSteps>
<asp:WizardStep ID="WizardStep1" runat="server" Title="Genel Bilgiler">
<asp:Label ID="Label1" runat="server" Text="Adınız" AssociatedControlID="TextBox1"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="Bulunduğunuz İl" AssociatedControlID="TextBox2"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</asp:WizardStep>
<asp:WizardStep ID="WizardStep2" runat="server" Title="Programlama Dilleri">
<asp:Label ID="Label4" runat="server" Text="Bildikleriniz..?" AssociatedControlID="RadioButtonList2"></asp:Label>
<asp:CheckBoxList runat="server" ID="programlamadilleri">
<asp:ListItem Selected="True">Asp.Net</asp:ListItem>
<asp:ListItem>ColdFusion</asp:ListItem>
<asp:ListItem>PHP</asp:ListItem>
</asp:CheckBoxList>
</asp:WizardStep>
<asp:WizardStep ID="WizardStep3" runat="server" Title="Mezun Olduğunu Okul">
<asp:Label ID="Label3" runat="server" Text="Mezun Olduğunuz Okul?" AssociatedControlID="RadioButtonList2">
</asp:Label>
<asp:RadioButtonList ID="RadioButtonList2" runat="server">
<asp:ListItem Selected="True">Üniversite</asp:ListItem>
<asp:ListItem>Lise</asp:ListItem>
<asp:ListItem>İlköğretim</asp:ListItem>
</asp:RadioButtonList>
</asp:WizardStep>
</WizardSteps>
</asp:Wizard>
<br /><!--www.aspnetornekleri.com-->
<asp:Label ID="Label5" runat="server" Text=""></asp:Label>
</div>
</form>
</body>
</html>

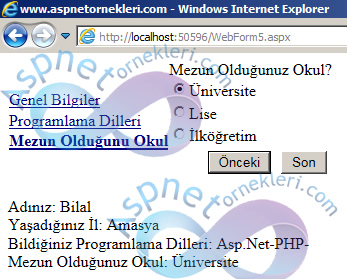
Sonuçları görüntülemek için Wizard1_FinishButtonClick olayına aşağıdaki kodları yazıyoruz
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e)
{
string sec ="";
for (int i = 0; i <= programlamadilleri.Items.Count - 1; i++)
{//www.aspnetornekleri.com
if (programlamadilleri.Items[i].Selected)
{
sec = sec + programlamadilleri.Items[i].Text + "-";
}
}//www.aspnetornekleri.com
Label5.Text = "Adınız: " + TextBox1.Text.ToString() +
"<br />Yaşadığınız İl: " + TextBox2.Text.ToString() +
"<br />Bildiğiniz Programlama Dilleri: " + sec+
"<br />Mezun Olduğunuz Okul: " + RadioButtonList2.SelectedItem.Text.ToString();
}