Asp.net Jquery Slider – Manşet Haber Sistemi Yapımı
Asp.net ile Jquery Slider veya haber sitelerinde gördüğümüz manşet haber sistemi yapacağız. Sistemde kullanacağımız Jquery Slider örneği burada biz bu sistemi asp.net’e uygulayacağız dosyaları buradan Uygulamanın çalışan halini konu sonundan indirebilirsiniz..
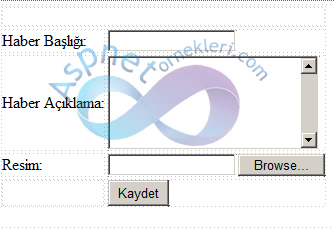
Sistemi oluşturabilmek için iki sayfa hazırlayacağız birincisi haber ve resimleri yükleyeceğimiz, ikincisi de Jquery Slider veya Manşet Haber Sisteminin görüntüleneceği sayfa. Şimdi hemen haber ve resimleri yükleme için gerekli olan sayfayı hazırlayalım.

<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>http://www.aspnetornekleri.com/</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center">
<tr>
<!-- www.aspnetornekleri.com -->
<td colspan="2">
</td>
</tr>
<tr>
<td>
Haber Başlığı:
</td>
<td>
<asp:TextBox ID="haberbaslik" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Haber Açıklama:
</td>
<td>
<asp:TextBox ID="haberaciklama" runat="server" Height="94px" TextMode="MultiLine"
Width="211px"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Resim:
</td>
<td>
<asp:FileUpload ID="yuklenecekresim" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="kaydetbuton" runat="server" Text="Kaydet" OnClick="kaydetbuton_Click" />
</td>
</tr>
</table>
<br />
</div>
<!-- www.aspnetornekleri.com -->
</form>
</body>
</html>
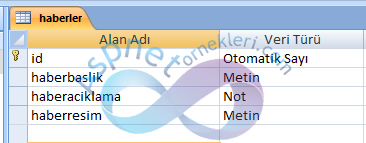
Haber bilgilerini kaydedebilmek için aşağıdaki yapıya uygun bir veritabanı oluşturuyoruz.

oluşturduğumuz veritabanını App_Data klasörü içerisine ekliyoruz ve yüklenecek resimleri kaydedebilmek için haberesimleri isimli bir klasör daha oluşturuyoruz. kaydet butonuna yazacağımız kodlar…:
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/haber.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string dosyaadi = Path.GetFileName(yuklenecekresim.PostedFile.FileName);
yuklenecekresim.SaveAs(Server.MapPath("haberresimleri/" + dosyaadi));
//www.aspnetornekleri.com
OleDbCommand komut = new OleDbCommand("insert into haberler(haberbaslik,haberaciklama,haberresim) values (@haberbaslik,@haberaciklama,@haberresim)", baglanti);
komut.Parameters.AddWithValue("@haberbaslik", haberbaslik.Text);
komut.Parameters.AddWithValue("@haberaciklama", haberaciklama.Text);
komut.Parameters.AddWithValue("@haberresim", dosyaadi);
komut.ExecuteNonQuery();
baglanti.Close();
evet veritabanına haber ve resimleri ekledik sıra geldi haberleri slider içerisinde görüntülemeye sliderın çalışabilmesi için gerekli olan kodlar js,images ve css klasörlerinde mevcut bunları aynen projemizin bulunduğu klasöre kopyalıyoruz…
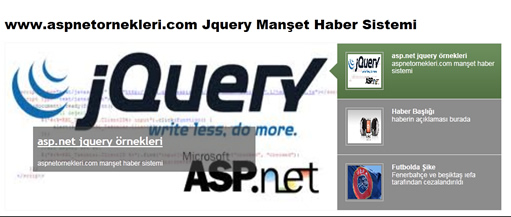
Şimdi haberleri görüntüleyeceğimiz sayfayı oluşturuyoruz…
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>http://www.aspnetornekleri.com/</title>
<link rel="stylesheet" type="text/css" href="css/layout.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script language="javascript" type="text/javascript" src="js/mootools.svn.js"></script>
<script language="javascript" type="text/javascript" src="js/lofslidernews.mt11.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="container">
<h1><strong>www.aspnetornekleri.com Jquery Manşet Haber Sistemi </strong></h1>
<!-- www.aspnetornekleri.com -->
<div id="lofslidecontent45" class="lof-slidecontent">
<div class="preload"><div></div></div>
<!-- MAIN CONTENT -->
<div class="lof-main-wapper">
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="AccessDataSource1">
<ItemTemplate>
<div class="lof-main-item">
<img src="/haberresimleri/<%# Eval("haberresim") %>" height="300" width="900">
<div class="lof-main-item-desc">
<h3>
<a target="_parent" href="#"><%# Eval("haberbaslik") %></a></h3>
<p>
<%# Eval("haberaciklama") %></p>
</div>
</div>
</ItemTemplate>
</asp:Repeater>
<asp:AccessDataSource ID="AccessDataSource1" runat="server"
DataFile="~/App_Data/haber.accdb"
SelectCommand="SELECT * FROM [haberler] ORDER BY [id] DESC">
</asp:AccessDataSource>
</div>
<!-- www.aspnetornekleri.com -->
<div class="lof-navigator-outer">
<ul class="lof-navigator">
<asp:Repeater ID="Repeater2" runat="server" DataSourceID="AccessDataSource1">
<ItemTemplate>
<li>
<div>
<img src="/haberresimleri/<%# Eval("haberresim") %>" />
<h3>
<%# Eval("haberbaslik") %>
</h3>
<%# Eval("haberaciklama") %>
</div>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
</div>
<script type="text/javascript">
var _lofmain = $('lofslidecontent45');
var _lofscmain = _lofmain.getElement('.lof-main-wapper');
var _lofnavigator = _lofmain.getElement('.lof-navigator-outer .lof-navigator');
var object = new LofFlashContent(_lofscmain,
_lofnavigator,
_lofmain.getElement('.lof-navigator-outer'),
{ fxObject: { transition: Fx.Transitions.Quad.easeInOut, duration: 800 },
interval: 3000,
direction: 'opacity'
});
object.start(true, _lofmain.getElement('.preload'));
</script>
<!-- www.aspnetornekleri.com -->
</div>
</form>
</body>
</html>




merhaba
ben bu slideri MSSQL veritabanına bağlamak istiyorum nasıl yaparım.
teşekürer
merhaba ilk olarak haberekle dosyasında
using System.Data.SqlClient; ekleyip Oledbconnection ve oledbcommand yerine aşağıdaki komutları yazın
SqlConnection baglanti=new SqlConnection(“Data Source=’sunucunuz’; initial catalog=’veritabaniadi’;integrated security=true;”);
SqlCommand komut = new SqlCommand(“insert into haberler(haberbaslik,haberaciklama,haberresim) values (@haberbaslik,@haberaciklama,@haberresim)”, baglanti);
default sasyfasında da AccessDataSource silip yerine
yazıp daha sonra Repeater nesnesindeki DataSourceID’leri SqlDataSource1 olarak değiştiriyoruz…
merhaba,
dosyaları direkt siteye atınca runtime error veriyor. Öncesinde yapılması gereken bir şey var mı ?
veri tabanını oluşturup gerekli ayarlamaları yaptıysanız çalışması gerekli…
hocam peki bu iki farklı siteye iki farklı link nasıl vereceğiz
veritabanında linkler için ayrı bir alan oluşturup kaydedebilirsiniz.
Hocam buradaki manşet haber sayısını nasıl arttırabiliyoruz?Ve manşette olan bir habere tıkladığımızda ilgili haberin ayrıntılarına sayfayı nasıl ve hangi kodlarla yönlendircez?
Deault.aspx sayfasında direction: ‘opacity’ satırının hemen üstüne “navItemsDisplay: 6,” yazarsanız haber sayısı 6 olacaktır..
habere tıklandığında gidilecek olan sayfayı ayrıca tasarlamanız gerekli link olarak da “” satırını <asp:HyperLink ID="link" Font-Size="Small" runat="server" Text='’
ForeColor=”Black” NavigateUrl=” Target=”_blank”>
şeklinde yapabilirsiniz iyi çalışmalar…
Hocam o zaman haberdetay diye ayrı bir tablomu oluşturmamız gerekli veritabanında?Çünkü tıklandığında haber detay sayfasına yönlenecek ve sayfaya girince haberin diğer fotolarınıda göstermemiz gerekli?
aslında gerek yok yukarıdaki tabloya haberdevam diye bir alan ekleyip haberin geniş metnini oraya girebilirsin aynı tablodan işlemi devam ettirebilirsin
Manşet çalışıyor ama resimler gelmiyor, neden acaba?
resim yolu ile alakalı bir sıkıntı olabilir konu sonunda uygulamanın çalınan halini indirip kodlarınızı kontrol edebilirsiniz…
/haberresimleri/ haberresimleri/ yapın.
Merhaba Hocam. Öncelikle hazırlayıp bizlere sunduğunuz haber sistemi için teşekkürler.Hazırlamış olduğunuz haber sistemini indirdim ve localhostta çalıştırdım. Üzerinde birkaç değişiklik yaparak ve yeni özellikler ekleyemeye çalışarak güzel bir şeyler yapmaya çalışıyorum. Sizden küçük bir ricam olacak. Slider da listelenen habere tıkladığımda manşet sistemi kapanmadan hemen alt kısmında o haberin içeriğini görüntüleyebileceğim koda ihtiyacım var. Bu konuda yardımınızı bekliyorum hocam. Şimdiden teşekkürler. Saygılar..
Hocam malesef resimler görünmüyor, ne yapabilirim, vs.2012 yi kurdum onda deniyorum, çalışan bir örnegi meal adresime gönderirseniz çok sevinirim, akd1961@hotmail.com
merhabar hocam il dokunuşta mükemmel çalıştırdım ancak saağ sliderdeki küçük resimlerin yanındaki haber başlıkları ile ana sliderdeği haber açıklamasını çıkaramadım. Tüm bağlantılar doğru. Resimler çıkıyor başlık ve açıklama çıkmıyor.
merhaba kodları görmeden bir şey demem mümkün değil ancak konu sonunda uygula linki ver onu indirip test edebilirsiniz..
Tekrar merhabalar hocam. mailim s.kutluca@hotmail.com. Mailinizi verirseniz dosyaları sizinle paylaşabilirim. Herşeyi zaten bu linkten inrierek yaptım. Yardımcı olursanız çok memnun olurum.
iletişim sayfasından yada aspnetornekleri@gmail.com adresine mail atabilrsiniz…
hocam Allah razı olsun sizden çok güzel bir çalışma. Bir konuda bana yardımcı olabilir misiniz? ben sadece haber resimlerini aşağıda göstermek ve slide akışınıda sağdan sola doğru gidecek şekilde düzenleyemedim. Bu konuda yardımcı olabilir misiniz? Çok teşekkürler. Saygılar.
amin cümlemizden sağolasın, yardımcı olayım ama burada kullanılan slide yapısı ile istediğinizi yapabilmek için baya uğraşmak gerekiyor istediğiniz slide geçişini html formatında demosunu gösterirseniz asp.net ile ilgili örneği değiştirebiliriz.
teşekkürler çok güzel paylaşım. yalnız bunları mobil uyumlu hale nasıl getirebiliriz ?. bootstrap tarzı uygulamalara monte etme ihtimalimiz var mı. bir de http://www.jssor.com/demos/simple-fade-slideshow.slider bu şekilde yatay slider şekline çevirmek istesem zor mu olur ?
responsive bir slider ile yapabilirsiniz, adresteki şekle çevirmek çok zor değil buradaki mantık ile aynı, yapmaya çalışın eğer olmaz ise tekrar yardımcı olmaya çalışırım