BulletedList Yazı Boyutunu Değiştirme
BulletedList kontrolü elemanları sıralı veya sırasız listeler halinde görüntülemek için kullanılır. Bu liste grubu içindeki elemanların font özelliğini değiştirmek için Font.Size özelliği kullanılır bu özelliğin kullanımı ile bir örnek yapalım kodlarımız aşağıda butonları basılınca list özelliği büyük veya en büyük boy olarak ayarlanıyor.
<form id="form1" runat="server">
<div>
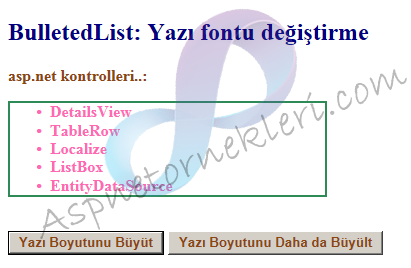
<h2 style="color:Navy">BulletedList: Yazı fontu değiştirme</h2>
<asp:Label ID="Label1" runat="server" Font-Bold="true" ForeColor="SaddleBrown" Text="asp.net kontrolleri..:" >
</asp:Label>
<asp:BulletedList ID="BulletedList1" runat="server" Width="275" BorderColor="SeaGreen" BorderWidth="2" Font-Bold="true" ForeColor="HotPink" >
<asp:ListItem>DetailsView</asp:ListItem>
<asp:ListItem>TableRow</asp:ListItem>
<asp:ListItem>Localize</asp:ListItem>
<asp:ListItem>ListBox</asp:ListItem>
<asp:ListItem>EntityDataSource</asp:ListItem>
</asp:BulletedList>
<br />
<asp:Button
ID="Button1" runat="server" Font-Bold="true" ForeColor="SaddleBrown"
Text="Yazı Boyutunu Büyüt" OnClick="Button1_Click" />
<asp:Button ID="Button2" runat="server" Font-Bold="true"
ForeColor="SaddleBrown" Text="Yazı Boyutunu Daha da Büyült"
OnClick="Button2_Click" />
</div>
</form>
protected void Button1_Click(object sender, System.EventArgs e)
{
BulletedList1.Font.Size = FontUnit.Large;
}
protected void Button2_Click(object sender, System.EventArgs e)
{
BulletedList1.Font.Size = FontUnit.XLarge;
}