Asp.Net Calendar (Takvim) Kontrolü ile Popup (Calendar) Takvim Yapımı
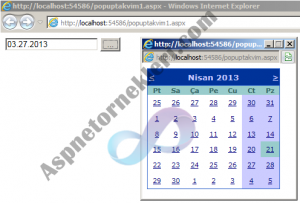
Bir form hazırladınız , bu form üzerinde takvim kontrolü gözükmesin bir butona basıldığında takvim açılsa seçimi yaptığınızda kapansa ne güzel olur dimi 🙂 şimdi bu işlem için nasıl yapılır onu bir uygulama içerisinde anlatalım ilk olarak form sayfamızı oluşturalım yani takvimi göstermek için ekleyeceğimiz buton sayfası html kodlarımız
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1"
runat="server"
Text="..."
OnClientClick="javascript:return takvimac();" />
aynı sayfada head etiketleri arasında aşağıdaki javascript kodlarını ekliyoruz burada takvim kontrolünü eklediğimiz sayfayı çağırıyoruz dosyamızın adı popuptakvim.aspx
<script type="text/javascript">
function takvimac() {
window.open('popuptakvim.aspx?ctlid=<%=TextBox1.ClientID %>', 'Calendar', 'scrollbars=no,resizable=no,width=240,height=220');
return false;
}
</script>
Şimdi popuptakvim.aspx sayfasını oluşturalım
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="popuptakvim.aspx.cs" Inherits="calendar.popupcalendar" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function passDateValue(CtlID, DateValue) {
window.opener.document.getElementById(CtlID).value = DateValue;
window.close();
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server" BackColor="White" BorderColor="#3366CC"
BorderWidth="1px" CellPadding="1" DayNameFormat="Shortest" Font-Names="Verdana"
Font-Size="8pt" ForeColor="#003399" Height="200px" Width="220px" OnDayRender="Calendar1_DayRender">
<SelectedDayStyle BackColor="#009999" Font-Bold="True" ForeColor="#CCFF99" />
<SelectorStyle BackColor="#99CCCC" ForeColor="#336666" />
<WeekendDayStyle BackColor="#CCCCFF" />
<TodayDayStyle BackColor="#99CCCC" ForeColor="White" />
<OtherMonthDayStyle ForeColor="#999999" />
<NextPrevStyle Font-Size="8pt" ForeColor="#CCCCFF" />
<DayHeaderStyle BackColor="#99CCCC" ForeColor="#336666" Height="1px" />
<TitleStyle BackColor="#003399" BorderColor="#3366CC" BorderWidth="1px" Font-Bold="True"
Font-Size="10pt" ForeColor="#CCCCFF" Height="25px" />
</asp:Calendar>
</div>
</form>
</body>
</html>
C# kodlarımız..:
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
string script = "javascript:passDateValue('" + Request.QueryString["ctlid"] + "','" + e.Day.Date.ToString("MM/dd/yyyy") + "')";
e.Cell.Text = "<a href=\"" + script + "\">" + e.Day.Date.Day.ToString() + "</a>";
}




OnClientClick=”javascript:return openCalendar();” />
değilde
OnClientClick=”javascript:return takvimac();” />
diyince çalıştı bende
teşekkürler evet kod da bir hata vardı düzenledim şimdi, openCalendar yazınca ilgili fonksiyon olmadığı için hata verir takvimac olarak düzeltince çalışacaktır, tekrar ilginiz için teşekkürler…