GridView Seçilen veya Tıklanan Hücrenin Bilgilerini jQuery ile Okuma
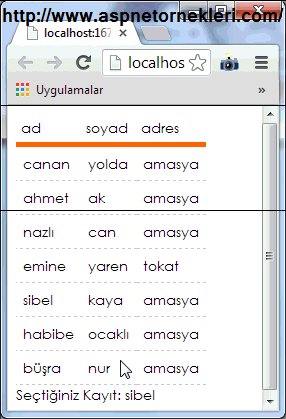
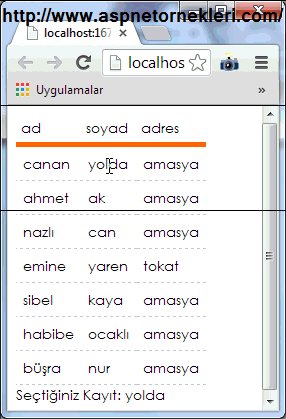
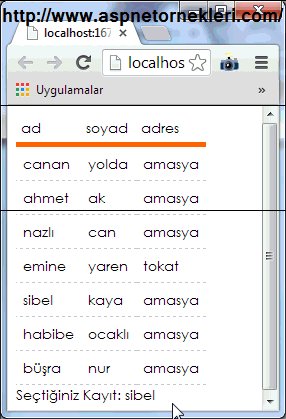
Gridview ile gösterilen kayıtlar üzerinde bazı durumlarda kullanıcının hangi hücreye tıkladığı veya hangi hücreyi seçtiğini öğrenmemiz gerekebilir, şimdiye kadar yaptığımız örneklerde gridview üzerinde seçilen veya tıklanan kayıtlarla alakalı işlemler yapıyorduk Bu linkte olduğu gibi. Şimdi hücreler üzerinde bu işlemleri nasıl yapacağız kodlarımız yazıp anlatmaya çalışalım

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>aspnetornekleri.com Gridview İşlemleri</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<link href="Css/GridStyle.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView CssClass="grid" ID="grdbilgiler" HeaderStyle-CssClass="C3GridHeader" GridLines="None" ClientIDMode="Static" Width="30%" runat="server" >
</asp:GridView>
</div>
<div id="secilen">
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#<%=grdbilgiler.ClientID%> tr").filter(":not(:has(table, th))").click(function (e) {
var $cell = $(e.target).closest("td");
$("#secilen").text('Seçtiğiniz Kayıt: ' + $cell.text());
});
});
</script>
</form>
</body>
</html>
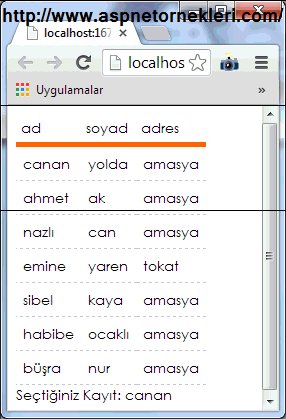
Aslında çok karışık değil ilk olarak sayfamıza Jquery ekledik daha sonra grdbilgiler gridview’i içinde tıklanan hücredeki bilgileri alabilmek için aşağıdaki kodları yazdık burada click fonksiyonu ile tıklanan hürenin bilgilerialınarak bu hücrede td etilketi içindeki bilgi cell değişkenine aktarılıyor daha sonra belirtiğimiz id içinde görüntüleniyor…
<script type="text/javascript">
$(document).ready(function () {
$("#<%=grdbilgiler.ClientID%> tr").filter(":not(:has(table, th))").click(function (e) {
var $cell = $(e.target).closest("td");
$("#secilen").text('Seçtiğiniz Kayıt: ' + $cell.text());
});
});
</script>