Asp.Net Excel Dosyası Yükleme ve Asp.net Excel Dosyası Okuma
Asp.net ile Dosya yükleme işlemlerinden burada bahsetmiştik, şimdi ise hazırlanan bir excel dosyasını sunucuya yükleme ve dosya içeriğini GridView içerisinde görüntüleme işlemleri için bir örnek yapacağız.
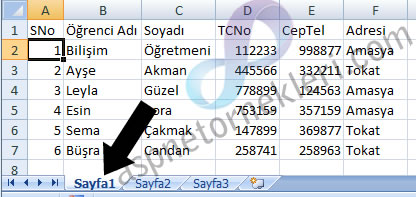
İlk olarak yüklenecek olan excel dosyasını hazırlıyoruz

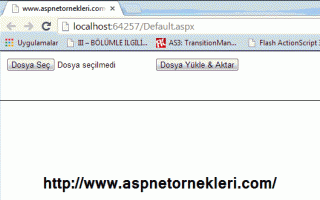
Daha sonra uygulamamıza bir fileupload,bir buton ve gridview eklemek için gerekli kodları yazıyoruz.
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<form id="form2" runat="server">
<div>
<p>
<asp:Label ID="Label1" runat="server">Excel Dosya Yükleme ve Okuma</asp:Label></p>
<asp:FileUpload ID="fileupload" runat="server" /><br />
<asp:Button ID="btnSubmit" runat="server" Text="Kaydet" OnClick="dosya_kaydet" />
<asp:DataGrid ID="DataGrid1" runat="server" CellPadding="4" ForeColor="#333333" GridLines="None">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<SelectedItemStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<AlternatingItemStyle BackColor="White" />
<ItemStyle BackColor="#FFFBD6" ForeColor="#333333" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
</asp:DataGrid>
</div>
</form>
</body>
</html>
Daha sonra Kaydet butonu için gerekli olan kodlarımız yazıyoruz.
protected void dosya_kaydet(object sender, EventArgs e)
{
string dosyayolu = fileupload.PostedFile.FileName;
string klasor = Request.PhysicalApplicationPath + "App_Data\\";
fileupload.SaveAs(klasor + fileupload.FileName);
string connectionString = "Provider=Microsoft.ACE.OLEDB.12.0;Data Source=" + klasor + "/" + dosyayolu + ";Extended Properties=Excel 12.0;";
OleDbConnection objConn = new OleDbConnection(connectionString);
objConn.Open();
String sorgu = "SELECT * FROM [Sayfa1$]";
OleDbCommand objCmdSelect = new OleDbCommand(sorgu , objConn);
OleDbDataAdapter objAdapter1 = new OleDbDataAdapter();
objAdapter1.SelectCommand = objCmdSelect;
DataSet objDataset1 = new DataSet();
objAdapter1.Fill(objDataset1, "ExcelData");
DataGrid1.DataSource = objDataset1;
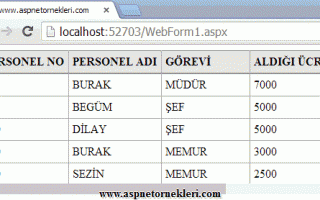
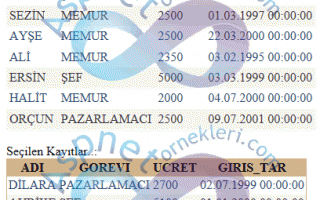
DataGrid1.DataBind();
objConn.Close();
}
dosyaların yükleneceği klasör olarak App_Data’yı seçtik bunun için projenize sağ tıklayıp Add-Add Asp.net Folder- App_Data seçeneklerini izlemeniz gerekiyor.

kod sayfamızda dikkat ederseniz yüklediğimiz excel dosyasını bir veri tabanı gibi kullandık bunun için projemize
using System.Data; using System.Data.OleDb; using System.Data.SqlClient;
satırlarını eklememiz gerekiyor.
Excel dosyasından bilgileri “String sorgu = “SELECT * FROM [Sayfa1$]”;” satırı ile okuyoruz Burada Sayfa1 bilgilerin okunacağı excel sayfasını gösteriyor. Eğer tüm alanları değilde belli sütunları okumak istiyorsanız String sorgu = “SELECT TCNo,CepTel,Adresi FROM [Sayfa1$]”; gibi değiştirebilirsiniz sorguyu.



bu programı nereye yazıcaz?
nereye yazıcaz derken, Visual Studio ile oluşturduğunuz boş bir aspx sayfasına eklerseniz çalışır…
hani proje seçimi yapıyoruz ya windows form aplication gibi orda hangisini seçmem lazım
File->New Project->Visual C#->Web->Asp.Net Empty Web Application
kodları localde çalıstırdığımızda bir sorun yok fakat ftp ye atıp siteyi çalıstırdıgımızda hata alıyoruz. bunun çözümü nedir? Yardımcı olursanız çok sevinirim 3 – 4 saattir denemediğim yol kalmadı… exceli ftp de kaydedilen yerden nasıl açabiliriz. Server.MapPath i denedim bir türlü olmadı.şimdiden teşekkürler
merhaba, ellerinize sağlık, ama keşke biraz daha açıklayıcı olsaymış.. misal, “Daha sonra Kaydet butonu için gerekli olan kodlarımız yazıyoruz.” kısmından önce nereye yazacağımızı açıklasaydınız bizim de işimize yarayabilirdi belki.