Asp.Net GridView’den GridView’e Satır Sürükle Bırak JQuery
GridView ile gösterilen kayıtlardan istediklerinizi başka bir GridView içerisine sürükle bırak yöntemiyle nasıl taşınır anlatmaya başlayalım.
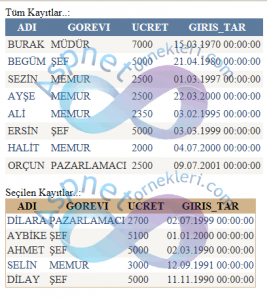
Örneğimizde Personel bilgilerini gösteren bir gridview var bu gridview’den isimleri bize gelenleri başka bir gridview içine alabilmek için sürükle bırak metodunu kullanacağız.

Form üzerine iki gridview ekliyoruz bu gridviewlerin IDlerini gvkaynak ve gvhedef, CssClass özelliklerini surukle olarak ayarlıyoruz ve sürükle bırak işlemini yapacak olan Jquery kodlarımız ekliyoruz…
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.8.0.js" type="text/javascript"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.22/jquery-ui.js"></script>
<link rel="Stylesheet" href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/themes/redmond/jquery-ui.css" />
<script type="text/javascript">
$(function () {
$(".surukle").sortable({
items: 'tr:not(tr:first-child)',
cursor: 'crosshair',
connectWith: '.surukle',
axis: 'y',
dropOnEmpty: true,
receive: function (e, ui) {
$(this).find("tbody").append(ui.item);
}
});
$("[id*=gvhedef] tr:not(tr:first-child)").remove();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div><!-- www.aspnetornekleri.com -->
Tüm Kayıtlar..:
<asp:GridView ID="gvkaynak" runat="server" CellPadding="4" ForeColor="#333333" CssClass="surukle"
GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<br />
<!-- www.aspnetornekleri.com -->
Seçilen Kayıtlar..:
<asp:GridView ID="gvhedef" runat="server" CssClass="surukle"
BackColor="LightGoldenrodYellow" BorderColor="Tan" BorderWidth="1px"
CellPadding="2" ForeColor="Black" GridLines="None">
<AlternatingRowStyle BackColor="PaleGoldenrod" />
<FooterStyle BackColor="Tan" />
<HeaderStyle BackColor="Tan" Font-Bold="True" />
<PagerStyle BackColor="PaleGoldenrod" ForeColor="DarkSlateBlue"
HorizontalAlign="Center" />
<SelectedRowStyle BackColor="DarkSlateBlue" ForeColor="GhostWhite" />
<SortedAscendingCellStyle BackColor="#FAFAE7" />
<SortedAscendingHeaderStyle BackColor="#DAC09E" />
<SortedDescendingCellStyle BackColor="#E1DB9C" />
<SortedDescendingHeaderStyle BackColor="#C2A47B" />
</asp:GridView>
</div>
</form>
</body>
</html><!-- www.aspnetornekleri.com -->
Gridview içini doldurabilmek için gerekli kodlarımız siz kendi veritabanı ve tablolarınıza göre sorgu ve bağlantı cümlelerini değiştirin ayrıca
using System.Data;
using System.Data.OleDb; namespacelerini eklemeyi unutmayın…
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
gridviewdoldur();
}
}
protected void gridviewdoldur()
{
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/personel.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
OleDbCommand komut = new OleDbCommand("select ADI,GOREVI,UCRET,GIRIS_TAR from PERSONEL", baglanti);
OleDbDataAdapter da = new OleDbDataAdapter(komut);
DataTable dt = new DataTable();
da.Fill(dt);
gvkaynak.UseAccessibleHeader = true;
gvkaynak.DataSource = dt;
gvkaynak.DataBind();
dt.Rows.Clear();
dt.Rows.Add();
gvhedef.DataSource = dt;
gvhedef.DataBind();
baglanti.Close();
}