GridView Seçilen Satırın Detaylarını Twitter Bootstrap Kullanarak Modal Popup ile Gösterme
Asp.net GridView Seçili Satır Bilgileri Alma işleminden bahsetmiştik şimdi olayı biraz daha değiştirip,güzelleştirip detaylarını öğrenmek istediğiniz bir kayda tıklayınca Twitter Bootstrap ile cilalayıp Modal Popup ile açılır pencere şeklinde göstereceğiz. İyi dedin güzel bir şey galiba ama son cümleden birşey anlamadım diyorsanız hemen uygulamamıza geçelim. Konu sonunda çalışan uygulamayı indirebilirsiniz…

İlk olarak buradan Bootstrap dosyalarımız indiriyoruz. daha sonra projemize css, ve js isimli iki klasör ekleyip css içine bootstrap.css dosyamızı js klasörü içine bootstrap.js dosyamızı ekleyip
aşağıdaki kodları yazıyoruz
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>www.aspnetornekleri.com</title>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="js/bootstrap.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<h4 style="text-align: center;">
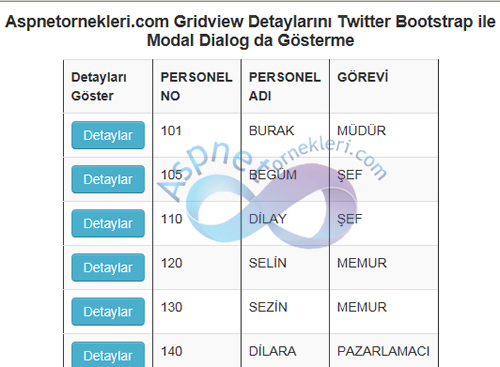
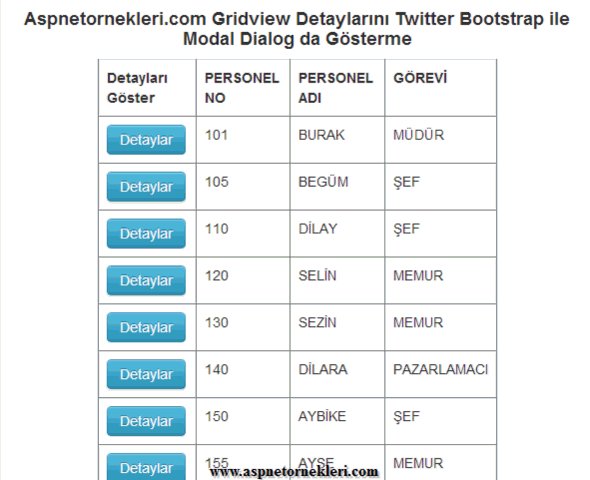
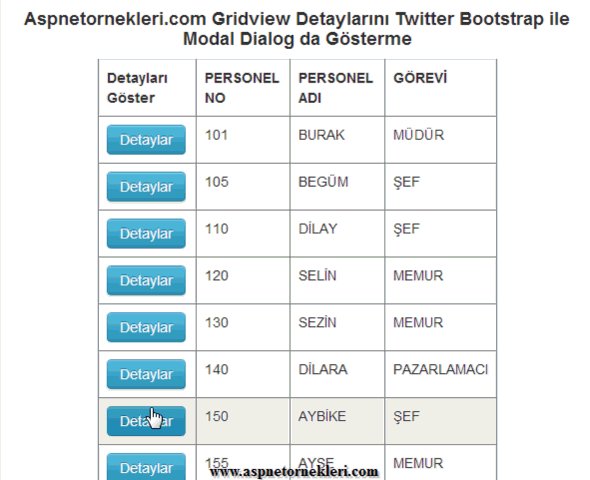
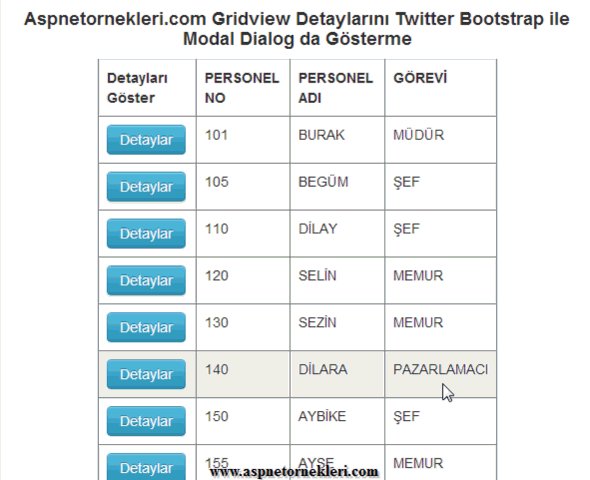
Aspnetornekleri.com Gridview Detaylarını Twitter Bootstrap ile Modal Dialog da Gösterme</h4>
<asp:GridView ID="GridView1" runat="server" Width="400px" HorizontalAlign="Center"
OnRowCommand="GridView1_RowCommand" AutoGenerateColumns="false" AllowPaging="false"
DataKeyNames="PERSONEL_NO" CssClass="table table-hover table-striped">
<Columns>
<asp:ButtonField CommandName="detail" ControlStyle-CssClass="btn btn-info" ButtonType="Button"
Text="Detaylar" HeaderText="Detayları Göster" />
<asp:BoundField DataField="PERSONEL_NO" HeaderText="PERSONEL NO" />
<asp:BoundField DataField="ADI" HeaderText="PERSONEL ADI" />
<asp:BoundField DataField="GOREVI" HeaderText="GÖREVİ" />
</Columns>
</asp:GridView>
</div>
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdateProgress ID="UpdateProgress1" runat="server">
<ProgressTemplate>
<img src="" alt="Yükleniyor...!" />
</ProgressTemplate>
</asp:UpdateProgress>
<div id="currentdetail" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×</button>
<h3 id="myModalLabel">
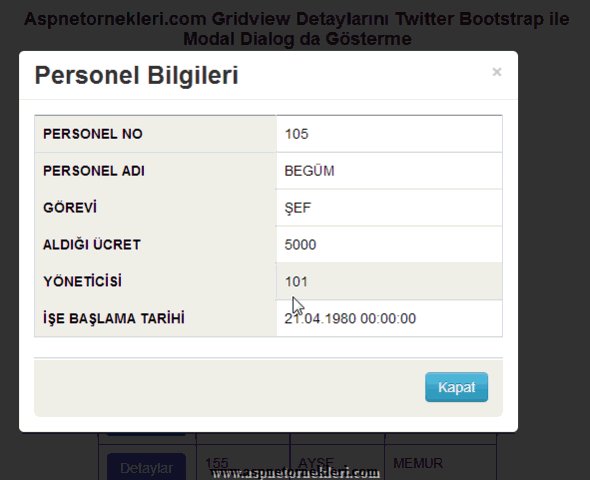
Personel Bilgileri</h3>
</div>
<div class="modal-body">
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<asp:DetailsView ID="DetailsView1" runat="server" CssClass="table table-bordered table-hover"
BackColor="White" ForeColor="Black" FieldHeaderStyle-Wrap="false" FieldHeaderStyle-Font-Bold="true"
FieldHeaderStyle-BackColor="LavenderBlush" FieldHeaderStyle-ForeColor="Black"
BorderStyle="Groove" AutoGenerateRows="False">
<Fields>
<asp:BoundField DataField="PERSONEL_NO" HeaderText="PERSONEL NO" />
<asp:BoundField DataField="ADI" HeaderText="PERSONEL ADI" />
<asp:BoundField DataField="GOREVI" HeaderText="GÖREVİ" />
<asp:BoundField DataField="UCRET" HeaderText="ALDIĞI ÜCRET" />
<asp:BoundField DataField="YONETICISI" HeaderText="YÖNETİCİSİ" />
<asp:BoundField DataField="GIRIS_TAR" HeaderText="İŞE BAŞLAMA TARİHİ" />
</Fields>
</asp:DetailsView>
</ContentTemplate>
<Triggers>
<asp:AsyncPostBackTrigger ControlID="GridView1" EventName="RowCommand" />
</Triggers>
</asp:UpdatePanel>
<div class="modal-footer">
<button class="btn btn-info" data-dismiss="modal" aria-hidden="true">
Kapat</button>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
Sayfa Tasarımını yaptık şimdi gridview içini doldurma seçilen kaydın gösterilmesi için kodlarımız
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/personel.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string komut = "Select * from personel";
OleDbDataAdapter dAdapter = new OleDbDataAdapter(komut, baglanti);
DataSet ds = new DataSet();
dAdapter.Fill(ds);
//www.aspnetornekleri.com
dt = ds.Tables[0];
GridView1.DataSource = dt;
GridView1.DataBind();
baglanti.Close();
}
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName.Equals("detail"))
{
int index = Convert.ToInt32(e.CommandArgument);
int code = Int16.Parse(GridView1.DataKeys[index].Value.ToString());
//www.aspnetornekleri.com
IEnumerable<DataRow> query = from i in dt.AsEnumerable()
where i.Field<int>("PERSONEL_NO").Equals(code)
select i;
DataTable detailTable = query.CopyToDataTable<DataRow>();
DetailsView1.DataSource = detailTable;
DetailsView1.DataBind();
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append(@"<script type='text/javascript'>");
sb.Append("$('#currentdetail').modal('show');");
sb.Append(@"</script>");
ScriptManager.RegisterClientScriptBlock(this, this.GetType(),
"ModalScript", sb.ToString(), false);
}
}




merhaba öncelikle bu güzel bilgiler için teşekkür ederim .bu sayfa için kulandığınız css tagı benm kendi sayfam için tasarladığım css tagını eziyor,sayfa yapım bozuluyor onu kaldırınca da detaylara tıklayınca gelen görsellik kalmıyor , ne yapmam gerek acaba ? şimdiden teşekkürler
bahsettiğim tag bu . bunu silince görsellik kalmıyor silmeyince sayfamın yapısı bozuluyor ve popup sayfası gözükmüyor sadece siyahlaşan ekran gözüküyor
sorun büyük ihtimal aynı isimli sınıflardan dolayı oluyor, bunları tespit edip ilgili css dosyasından silerek yada lightbox için gerekli olan sınıfları ayrı bir dosyada toplayarak uygulamayı çalıştırabilirsiniz.. Şuan için deneme fırsatım yok ama böyle bir çözüm olabilir,
cevabınız için teşekkür ederim ama malesef sorunu çözemedim.
bu uygulamanın orjinali http://aspsnippets.com sayfasındadır.code larınıda indirebilirsiniz.
bu uygulamanın orjinali http://aspsnippets.com sayfasındadır.code larınıda indirebilirsiniz.
gridview i dolduran kodu , butonun click olayına yazınca modal popup çalışmıyor.
sebebi ne olabilir ?
sayfa postback olduğu için datatable boş oluyor ve bilgileri okuyamıyor. sorunu gidermek için page_load bölümündeki kodu
if (IsPostBack)
{………..} arasına alırsanız sorun olmaz
Hocam Selamlar , benim amacım page load da grdiview i doldurmak değil, buton olayına bu kodu yazmak. yani page load şuan kod yok 🙁
Veri tabanında çok fazla veri var , tüm datayı page load da çekmek verimli olmuyor. ayrıca buton olayında filtrelemede yapacağım için bu sorunu çözmem gerekiyor. saygılar
o zaman viewstate kullanabilirsiniz yada GridView1_RowCommand içeriğini aşağıdaki ile değiştirin… son küme parantezinden sonraki ifadelerini silin
if (e.CommandName.Equals("detail"))
{
int index = Convert.ToInt32(e.CommandArgument);
int code = Int16.Parse(GridView1.DataKeys[index].Value.ToString());
//www.aspnetornekleri.com
/* IEnumerable query = from i in dt.AsEnumerable()
where i.Field("PERSONEL_NO").Equals(code)
select i;
DataTable detailTable = query.CopyToDataTable();*/
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/personel.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string komut = "Select * from personel where PERSONEL_NO=" + code;
OleDbDataAdapter dAdapter = new OleDbDataAdapter(komut, baglanti);
DataSet ds = new DataSet();
dAdapter.Fill(ds);
DataTable detailTable = ds.Tables[0];
DetailsView1.DataSource = detailTable;
DetailsView1.DataBind();
System.Text.StringBuilder sb = new System.Text.StringBuilder();
sb.Append(@"");
sb.Append("$('#currentdetail').modal('show');");
sb.Append(@"");
ScriptManager.RegisterClientScriptBlock(this, this.GetType(),
"ModalScript", sb.ToString(), false);
}
Bilgi için Teşekkür ederim.GErçekten iyi bir nlatım fakat bana açılan o pop up içerisinde güncelleme işleme lazım beceremedi yardımcı olursanız sevinirim.
Hocam verdiğiniz bilgiler için teşekkürler.Bu uygulamayı local de denediğim zaman gösterdiğiniz şekilde çalışıyor fakat hostinge yüklediğim zaman çok farklı bir görüntü oluşuyor çalışmıyor sebebi ne olabilir sizce ?
merhaba bu olayı datalist ile de yapabilr miyiz itemcommand özelliği ile yardımcı olursanız sevinirim.
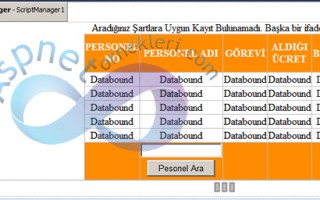
Arkadaşım resimlerdeki hataları alıyorum. acil yardım lütfen.
çözüm bulabilidin mi aynı hatayı bende alıyorum. item template kullandığım için diye düşünüyorum
evet çözüm bulabıldınızmı sorun bende yaşıyorum
sbeder in yazdıgı aynı hatayıo bende alıyorum. ugrastım cozemedim. malsef
konu sonunda uygulamanın çalışan hali ekli indirerek test ede bilirsiniz, oluşan hata ilgili satırdaki tablodaki alanların içinde değer olmadığı için veya öyle bir alan olmadığı için oluşabilir.
sbeder problemi bendede var dt değeri o kısma gelmiyor aynı hatayı alıyorum . item template image buton click e yazdırdım
konu sonundaki uygulamayı indirip denediniz mi acaba?
Merhaba bunu kendi projemde uyguladım ama “Dizin aralık dışındaydı. Negatif bir değer olmamalı ve koleksiyonun boyutundan daha küçük olmalıdır. ” Şöyle bi hata aldım sorun nedir?
??