Asp.net TextBox’ın Tümünü Seçili Yapıp – Kopyalama
Genelde sitelerde ve tabi benim sitemde de kullandığım SyntaxHighlighter gibi eklentilerde metin kutusu içindeki içeriğinin tümünü tek bir butona veya linke tıklayarak seçili hale getirip kopyalayabiliyoruz. Şimdi bunu asp.net sayfalarımızda nasıl uygulayacağız yani bir textbox’ın tümünü seçili hale getirip nasıl kopyalayacağız hemen bir uygulama ile açıklayalım.
bu işlem için http://bradleysepos.com/projects/jquery/clipboard/ adresinden jquery.clipboard.js dosyasını indirip jquery-1.10.2.min.js ile beraber js klasörümüze kopyalıyoruz..
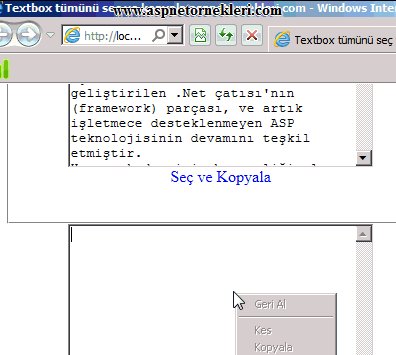
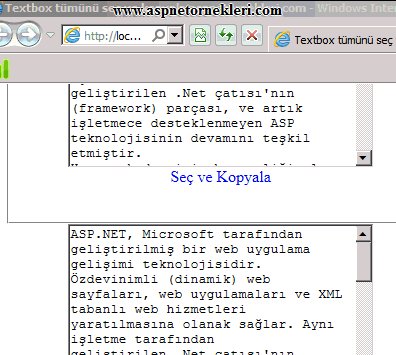
form tasarımında iki tane textbox ekliyoruz birine içerik olarak bişeyler ekliyoruz ne olduğu önemli değil bu kopyalanacak olan yazı, diğeri boş kalıyor sonra seçme ve kopyalama işlemi için bir link nesnesi ekliyoruz. scriptin çalışma basamaklarına açıklamalar yazdım kodlarımız ve ekran görüntümüz…:

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Textbox tümünü seç ve kopyala aspnetornekleri.com </title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/jquery.clipboard.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$.clipboardReady(function () {
$("a").click(function () {//Linkte tıklanınca
$('#<%=TextBox1.ClientID%>').select(); //textbox1 içini seçili hale getir
$.clipboard($('#<%=TextBox1.ClientID%>').val()); //textbox1 içini hafızaya kopyala..
});
});
//www.aspnetornekleri.com
});
</script>
<style type="text/css">
::secili
{
background: #0000FF;
}
a
{
cursor: hand;
color: #0000FF;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align="center">
<fieldset style="width: 400px; height: 300px;">
<p>
Asp.Net Nedir vs..</p>
<asp:TextBox ID="TextBox1" TextMode="MultiLine" Rows="5" Width="300" Height="200"
runat="server">
ASP.NET, Microsoft tarafından geliştirilmiş bir web uygulama gelişimi teknolojisidir. Özdevinimli (dinamik) web sayfaları, web uygulamaları ve XML tabanlı web hizmetleri yaratılmasına olanak sağlar. Aynı işletme tarafından geliştirilen .Net çatısı'nın (framework) parçası, ve artık işletmece desteklenmeyen ASP teknolojisinin devamını teşkil etmiştir.
Her ne kadar isim benzerliği olsa da ASP.NET, ASP'ye oranla çok ciddi bir değişim geçirmiştir. ASP.NET kodu ortak dil çalışma zamanı (ingilizce - common language runtime) altyapısına dayalı çalışır, diğer bir deyişle, yazılımcılar .Net çatısı tarafından desteklenen tüm dilleri ASP.NET uygulamaları geliştirmek için kullanabilirler. Yani, Java teknolojisinde olduğu gibi, yazılımcı tarafından yazılan kod, çalıştırılmadan önce sanal bir yazılım katmanı tarafından ortak bir dile çevirilmektedir.
Konu başlıkları [gizle]
www.aspnetornekleri.com
1 ASPX belge yapısı
2 Örnek bir ASP.NET sayfası
3 Geliştirme araçları
4 Dış bağlantılar
5 Ayrıca bakınız
ASPX belge yapısı[değiştir]
Onun yerine, içerik ve kodun ayrılması önerilir. Kullanılan dile göre, sunucu tarafından çalıştırılacak kodu içeren belge Sayfam.aspx.cs (C#) veya Sayfam.aspx.vb (VB.NET) olarak adlandırılabilir. Bu yaklaşım ile, yazılımcı kodunu yordamsal programlama ilkelerinden çok, oluşabilecek olaylara gereken tepkiyi verebilecek biçimde geliştirir; örneğin, bir sayfa yüklenince, bir düğmeye basılınca, vb.
ASP.NET'in kullandığı diğer belge türleri arasında ascx, asmx, ashx, master, sitemap, skin ve config sayılabilirler...
</asp:TextBox>
<br />
<asp:HyperLink ID="secmelinki" Text="Seç ve Kopyala" runat="server"></asp:HyperLink>
</fieldset>
<asp:TextBox ID="TextBox2" runat="server" TextMode="MultiLine" Rows="5" Width="300"
Height="200"></asp:TextBox>
</div>
</form>
</body>
</html>
<!-- www.aspnetornekleri.com -->