Asp.Net FileUpload Dosya Uzantı Kontrolü
Asp.Net FileUpload nesnesi ile yüklenen dosyaların uzantılarını kontrol etmek isteyebilirsiniz sadece resim dosyaları, sadece txt dosyaları veya sizin seçtiğinin bir uzantı haricindeki dosyaların yüklenmesini engellemek için FileUpload nesnesi ile yüklenen dosyanın uzantısını kontrol etmek gerekir bunun için ilk olarak GetExtension fonksiyonu ile yüklenen dosyanını uzantısını alacağız
“string dosyauzantisi = Path.GetExtension(FileUpload1.PostedFile.FileName);” daha sonra dosya uzantısını kontrol ederek yükleme yapılıp yapılamayacığına karar veriyoruz 🙂 kodlarımız aşağıda

<%@ Page Language="C#" %>
<%@ Import Namespace="System.IO" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Button1_Click(object sender, System.EventArgs e)
{
string yuklemeyeri = Request.PhysicalApplicationPath + "dosyalar\\";
if (FileUpload1.HasFile)
{
string dosyauzantisi = Path.GetExtension(FileUpload1.PostedFile.FileName);
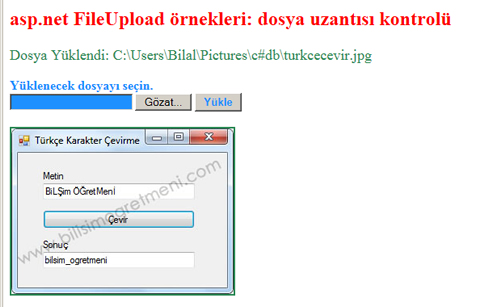
if (dosyauzantisi.ToLower() == ".jpg")
{
FileUpload1.SaveAs(yuklemeyeri + FileUpload1.FileName);
Label1.Text = "Dosya Yüklendi: " + FileUpload1.PostedFile.FileName;
string imageSrc = "~/dosyalar/" + FileUpload1.FileName;
Image1.ImageUrl = imageSrc;
Image1.BorderWidth = 2;
Image1.BorderColor = System.Drawing.Color.SeaGreen;
}
else
{
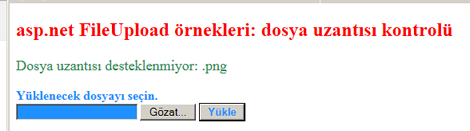
Label1.Text = "Dosya uzantısı desteklenmiyor: " + dosyauzantisi;
}
}
else
{
Label1.Text = "Lütfen Dosya seçin.";
}
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>asp.net FileUpload örnekleri:www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color: Red">
asp.net FileUpload örnekleri: dosya uzantısı kontrolü</h2>
<asp:Label ID="Label1" runat="server" Font-Size="Large" ForeColor="SeaGreen">
</asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" ForeColor="DodgerBlue" Text="Yüklenecek dosyayı seçin."
Font-Bold="true">
</asp:Label>
<br />
<asp:FileUpload ID="FileUpload1" runat="server" BackColor="DodgerBlue" ForeColor="AliceBlue" />
<asp:Button ID="Button1" runat="server" Font-Bold="true" ForeColor="DodgerBlue" OnClick="Button1_Click"
Text="Yükle" />
<br />
<br />
<asp:Image ID="Image1" runat="server" />
</div>
</form>
</body>
</html>




ya adam xyz dosyasının ismini .jpg olarak değiştirmişse?