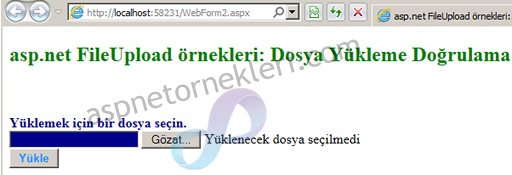
Asp.net FileUpload Kontrolü Doğrulama
Asp.net FileUpload ile dosya yükleme işlemi yapılırken dosya seçimi yapılıp yapılmadığını kontrol etmek veya dosya seçimini zorunlu kılmak için asp.net doğrulama kontrolleri kullanılır. Uygulamamızda kullanıcının dosya seçimini kontrol etmek için RequiredFieldValidator kontrolü ekliyoruz sayfamıza ve ControlToValidate özelliğine FileUpload1 nesnesini ekliyoruz böylelikle kullanıcı dosya seçimi yapmadan yükle butonu çalışmayacaktır.

<%@ Page Language="C#" %>
<%@ Import Namespace="System.IO" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Button1_Click(object sender, System.EventArgs e)
{
string uploadFolder = Request.PhysicalApplicationPath + "dosyalar\\";
FileUpload1.SaveAs(uploadFolder + FileUpload1.FileName);
Label1.Text = "Dosya yüklendi...: " + FileUpload1.PostedFile.FileName;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>asp.net FileUpload örnekleri: www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2 style="color: Green">
asp.net FileUpload örnekleri: Dosya Yükleme Doğrulama</h2>
<asp:Label ID="Label1" runat="server" Font-Size="Large" ForeColor="Crimson">
</asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" ForeColor="DarkBlue" Text="Yüklemek için bir dosya seçin."
Font-Bold="true">
</asp:Label>
<br />
<asp:FileUpload ID="FileUpload1" runat="server" BackColor="DarkBlue" ForeColor="AliceBlue" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="FileUpload1"
ErrorMessage="Yüklenecek dosya seçilmedi">
</asp:RequiredFieldValidator>
<br />
<asp:Button ID="Button1" runat="server" Font-Bold="true" ForeColor="DodgerBlue" OnClick="Button1_Click"
Text="Yükle" />
<br />
<br />
</div>
</form>
</body>
</html>