Gridview de Resim Gösterme
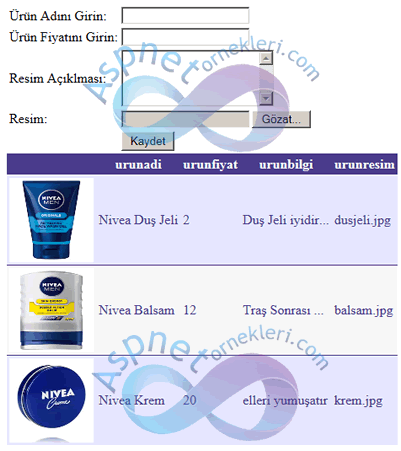
Gridview içinde veritabanındaki bilgileri listeleme ile ilgili bir çok uygulama yaptık, ama listelenecek olan veriler arasında resimler var ise bu Gridview de Resim Gösterme işlemini nasıl yapacaz; şimdiki uygulamamızda veritabanına ürün bilgilerini kaydederken aynı zamanda da ürünlerin resimlerini de yükleyip Gridview içinde resimlerle beraber ürünleri listeleyeceğiz. Uygulamanın çalışan halini konu sonundan indirebilirsiniz.
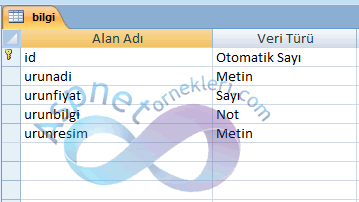
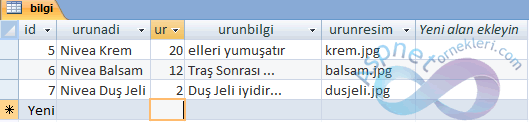
İlk olarak veri tabanımızı hazırlıyoruz..

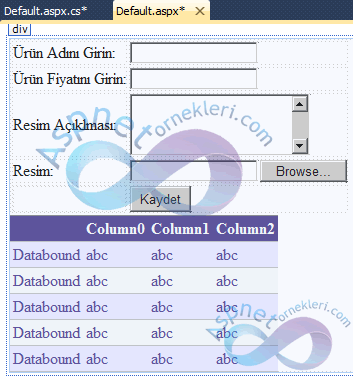
Daha sonra form üzerine bilgi girişi için textbox ve fileupload, listeleme işlemi için Gridview nesnesi ekliyoruz.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>
Ürün Adını Girin:
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td><!-- www.aspnetornekleri.com -->
Ürün Fiyatını Girin:
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Resim Açıklması:
</td>
<td>
<asp:TextBox ID="resimaciklama" runat="server" Height="62px" TextMode="MultiLine"></asp:TextBox>
</td>
</tr>
<tr>
<td><!-- www.aspnetornekleri.com -->
Resim:
</td>
<td>
<asp:FileUpload ID="yuklenecekresim" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Button ID="kaydetbuton" runat="server" Text="Kaydet" OnClick="kaydetbuton_Click" />
</td>
</tr>
</table>
<asp:GridView ID="gvliste" runat="server" BackColor="White" BorderColor="#E7E7FF"
BorderStyle="None" BorderWidth="1px" CellPadding="3" GridLines="Horizontal">
<AlternatingRowStyle BackColor="#F7F7F7" />
<FooterStyle BackColor="#B5C7DE" ForeColor="#4A3C8C" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#F7F7F7" />
<PagerStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" HorizontalAlign="Right" />
<RowStyle BackColor="#E7E7FF" ForeColor="#4A3C8C" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="#F7F7F7" />
<SortedAscendingCellStyle BackColor="#F4F4FD" />
<SortedAscendingHeaderStyle BackColor="#5A4C9D" />
<SortedDescendingCellStyle BackColor="#D8D8F0" />
<SortedDescendingHeaderStyle BackColor="#3E3277" />
<Columns>
<asp:ImageField DataImageUrlField="urunresim" DataImageUrlFormatString="~\urunresimleri\{0}"
ControlStyle-Height="100" ControlStyle-Width="100" />
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html><!-- www.aspnetornekleri.com -->

Resimleri gridview içinde görüntülemek için
<Columns>
<asp:ImageField DataImageUrlField="urunresim" DataImageUrlFormatString="~\urunresimleri\{0}"
ControlStyle-Height="100" ControlStyle-Width="100" />
</Columns>
satırlarını kullanıyoruz burada DataImageUrlField=”urunresim” ile veritabanında hangi alanda resim adı kaydedildiğini , DataImageUrlFormatString=”~\urunresimleri\{0}” ile resimlerin hangi klasörden okunacağını belirtiyoruz

protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
dalistdoldur();
}
}
protected void dalistdoldur()
{
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/urunler.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
OleDbCommand komut = new OleDbCommand("select urunadi,urunfiyat,urunbilgi,urunresim from bilgi order by id desc", baglanti);
OleDbDataAdapter da = new OleDbDataAdapter(komut);
DataTable dt = new DataTable();
da.Fill(dt);
gvliste.DataSource = dt;
gvliste.DataBind();
baglanti.Close();
}
protected void kaydetbuton_Click(object sender, EventArgs e)
{
OleDbConnection baglanti = new OleDbConnection("Provider=Microsoft.ACE.OLEDB.12.0; DATA Source=" + Server.MapPath("App_Data/urunler.accdb"));
baglanti.Open();
//www.aspnetornekleri.com
string dosyaadi = Path.GetFileName(yuklenecekresim.PostedFile.FileName);
yuklenecekresim.SaveAs(Server.MapPath("urunresimleri/" + dosyaadi));
//www.aspnetornekleri.com
OleDbCommand komut = new OleDbCommand("insert into bilgi(urunadi,urunfiyat,urunbilgi,urunresim) values (@urunadi,@urunfiyat,@urunbilgi,@urunresim)", baglanti);
komut.Parameters.AddWithValue("@urunadi", TextBox1.Text);
komut.Parameters.AddWithValue("@urunfiyat", Int16.Parse(TextBox2.Text));
komut.Parameters.AddWithValue("@urunbilgi", resimaciklama.Text);
komut.Parameters.AddWithValue("@urunresim", dosyaadi);
//www.aspnetornekleri.com
komut.ExecuteNonQuery();
baglanti.Close();
resimaciklama.Text = string.Empty;
dalistdoldur();
}



abi yapmışşın harika oldu ama bende resimleri göstermiyor nedendir ?
herhangi bir hata vs.. varmı? yada konu sonundan uygulamayı indirebilirsiniz…
Kodları çalıştırdığımda hatası alıyorum, IIS havuzundan 2.0 ‘ı 4.0 ‘a çekmek lazımmış, bunu nasıl yapabilirim, ya da kolay bi yolu yok mu?web express edition 2008 kurulu