Asp.Net Listbox Elemanı Text ve Value İle Ekleme
Asp.net ile listboxa eleman eklerken kullandığımız metod Items.Add , bu metodla eklenen bilgilerde text ve value değerleri aynı oluyor eğer ekleyeceğiniz değerde text ve value değerleri ayrı olacaksa yani Text değeri Amasya value değeri 05 olacak böyle bir durumda yapmanız gereken eklenecek bilgileri bir liste elemanı ile tanımlayıp eklemek yani
ListItem li = new ListItem(); li.Text = "Amasya"; li.Value = "05"; ListBox1.Items.Add(li);
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void Button1_Click(object sender, System.EventArgs e)
{
ListItem li = new ListItem();
li.Text = TextBox1.Text.ToString();
li.Value = TextBox2.Text.ToString();
ListBox1.Items.Add(li);
Label1.Text = "Listbox'a Eleman Eklendi";
Label1.Text += "<br />Eleman Yazısı: " + li.Text;
Label1.Text += "<br />Eleman Değeri: " + li.Value;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
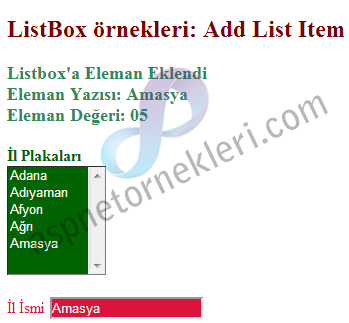
<h2 style="color: Maroon">
ListBox örnekleri: Add List Item</h2>
<asp:Label ID="Label1" runat="server" Font-Bold="true" ForeColor="SeaGreen" Font-Size="Large">
</asp:Label>
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="İl Plakaları" Font-Bold="true" ForeColor="DarkGreen">
</asp:Label>
<br />
<asp:ListBox ID="ListBox1" runat="server" BackColor="DarkGreen"
ForeColor="FloralWhite" Height="109px" Width="99px">
<asp:ListItem Value="01">Adana</asp:ListItem>
<asp:ListItem Value="02">Adıyaman</asp:ListItem>
<asp:ListItem Value="03">Afyon</asp:ListItem>
<asp:ListItem Value="04">Ağrı</asp:ListItem>
</asp:ListBox>
<br />
<br />
<asp:Label ID="Label3" runat="server" ForeColor="Crimson" Text="İl İsmi">
</asp:Label>
<asp:TextBox ID="TextBox1" runat="server" BackColor="Crimson" ForeColor="Snow">
</asp:TextBox>
<br />
<asp:Label ID="Label4" runat="server" ForeColor="Crimson" Text="İl Plakası">
</asp:Label>
<asp:TextBox ID="TextBox2" runat="server" BackColor="Crimson" ForeColor="Snow">
</asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Listbox'a Ekle" Font-Bold="true" ForeColor="Crimson"
OnClick="Button1_Click" />
</div>
</form>
</body>
</html>