Asp.net Jquery ile Dropdownlist Seçilen Değeri Okuma
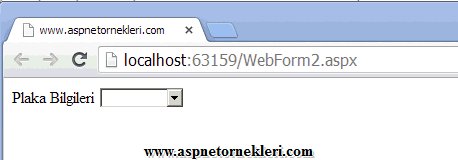
Dropdownlist ile listelenen elemanlardan seçilenin değerini Jquery ile okuyabiliriz. İlk olarak formumuza bir DropDownlist ve textbox ekliyoruz

Plaka Bilgileri
<asp:DropDownList ID="plakalistesi" runat="server" >
<asp:ListItem Value=""></asp:ListItem>
<asp:ListItem Value="01">Adana</asp:ListItem>
<asp:ListItem Value="02">Adıyaman</asp:ListItem>
<asp:ListItem Value="03">Afyon</asp:ListItem>
<asp:ListItem Value="04">Ağrı</asp:ListItem>
<asp:ListItem Value="05">Amasya</asp:ListItem>
</asp:DropDownList>
<asp:TextBox ID="plaka" runat="server"></asp:TextBox>
daha sonra sayfamıza Jquery ekliyoruz
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
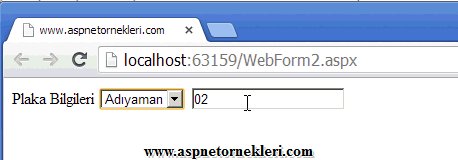
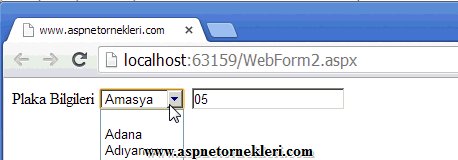
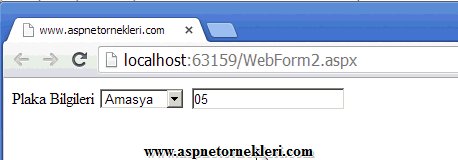
şimdi ise DropDownList’de değişiklik olup olmadığını kontrol edip eğer seçim değişirse değerini textbox’a atayıp ekranda gösteriyoruz. kodlarımızın tamamı….
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#plaka').hide();
$('#plakalistesi').change(function () {
var plaka = $('#plaka');
var okunanbilgi = $("#plakalistesi option:selected").val();
if (okunanbilgi) {
plaka.show();
plaka.val(okunanbilgi);
}
else
plaka.hide();
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>Plaka Bilgileri
<asp:DropDownList ID="plakalistesi" runat="server" >
<asp:ListItem Value=""></asp:ListItem>
<asp:ListItem Value="01">Adana</asp:ListItem>
<asp:ListItem Value="02">Adıyaman</asp:ListItem>
<asp:ListItem Value="03">Afyon</asp:ListItem>
<asp:ListItem Value="04">Ağrı</asp:ListItem>
<asp:ListItem Value="05">Amasya</asp:ListItem>
</asp:DropDownList>
<!-- www.aspnetornekleri.com -->
<asp:TextBox ID="plaka" runat="server"></asp:TextBox>
</div>
</form>
</body>
</html>