MultiView ve View Kullanımı

MultiView kontrolü ile birbiri ile bağlantısı olan birden fazla sayfada yapacağınız işlemleri tek bir web form üzerinden yapabilirsiniz, MultiView kontrolü tek başına kullanılan bir kontrol değildir, her gittiğim yere View kontrolünü de götürürüm o olmadan çalışmam der, bunun içindir ki multiview ekledikten sonra,ayrı ayrı gösterilecek olan içerikleri barındıracak bir view kontrolü de eklemek gerekir, view içerisine label,buton,table,img, vs.. istediğiniz şeyleri ekleyebilirsiniz hepsini içinde barındırabilir, ama bunları barındırmak yetmez birde istenildiği zaman göstermek gerekir, görüntüleme işlemi için MultiView kontrolünün ActiveViewIndex özelliği ile eklenen viewlerden gösterilecek olanın numarasını ekleyip aktif hale getirebilirsiniz. MultiView1.ActiveViewIndex = 0; MultiView1.ActiveViewIndex = 1;.. gibi Çok konuştuk şimdi kodlamasına bakalım ilk olarak ekrana Bir MultiView kontrolü ve içinde gösterilecek olan nesneleri taşıyacak olan view ekliyoruz..
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<p>
Ürünlerimiz..:<asp:DropDownList ID="DropDownList1" runat="server"
onselectedindexchanged="DropDownList1_SelectedIndexChanged" AutoPostBack="true">
<asp:ListItem>Klavye</asp:ListItem>
<asp:ListItem>Fare</asp:ListItem>
<asp:ListItem>Bilgisayar</asp:ListItem>
<asp:ListItem>Kasa</asp:ListItem>
</asp:DropDownList>
</p>
<p>
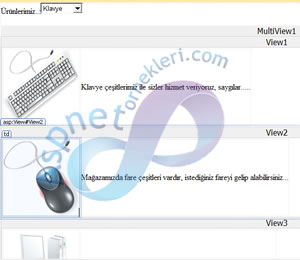
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="View1" runat="server">
<table><tr>
<td><img src="images/galeri/klavye.png" height="150" width="150" /></td>
<td>Klavye çeşitlerimiz ile sizler hizmet veriyoruz, saygılar..... </td>
</tr> </table>
</asp:View>
<asp:View ID="View2" runat="server">
<table><tr>
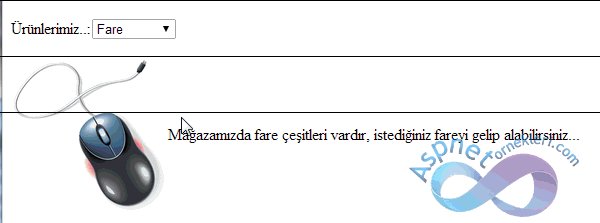
<td><img src="images/galeri/fare.png" height="150" width="150" /></td>
<td>Mağazamızda fare çeşitleri vardır, istediğiniz fareyi gelip alabilirsiniz... </td>
</tr> </table>
</asp:View>
<asp:View ID="View3" runat="server">
<table><tr>
<td><img src="images/galeri/bilgisayar.png" height="150" width="150" /></td>
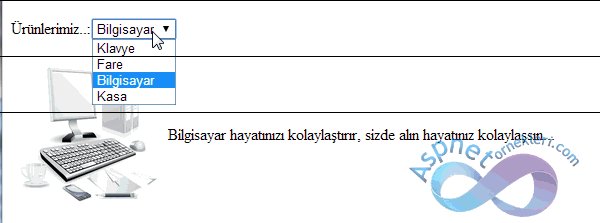
<td>Bilgisayar hayatınızı kolaylaştırır, sizde alın hayatınız kolaylaşsın...</td>
</tr> </table>
</asp:View>
<asp:View ID="View4" runat="server">
<table><tr>
<td><img src="images/galeri/kasa.png" height="150" width="150" /></td>
<td>Bilgisayarın iyi bir performans sergilemisi için iyi bir kasaya ihtiyacı vardır..</td>
</tr> </table>
</asp:View>
</asp:MultiView>
</p>
</div>
</form>
</body>
</html>
kodalrımızı yazdık ekran görüntümüz..:

viewleri görüntüleyecek olan kodumuz aşağıda tabi bu kodun otomatik olarak çalışabilmesi için değişiklik olduğu anda sayfadaki bilgilerin post edilmesi gerekiyor bunun için DropDownList1’in AutoPostBack özelliğini true yapmayı unutmuyoruz…
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
MultiView1.ActiveViewIndex = DropDownList1.SelectedIndex;
}
Kodlarımızın türkçe meali DropDownList1’de seçim değiştiğinde MultiView1’de aktif hale gelecek( görüntülenecek ) olan View’in sıra numarası DropDownList1’de seçilenin numarasına eşit olsun…
Evet şimdilik bu kadar kısaca MultiView ve View iyidir, kullanımı kolaydır, işe yarar …