ASP.NET MySQL Kayıtları Listeleme
ASP.NET örneklerimize Mysql veri tabanında bulunan kayıtları listeleme örneği ile devam ediyoruz. Daha önceden Asp.Net Mysql Bağlantısı Oluşturma konusunda mysql ile bağlantı işlemi için gerekli olan Mysql.Data.Dll dosyasının projemize referans olarak nasıl ekleneceğini anlatmıştık, çalışmaya başlamadan önce Mysql.Data.Dll dosyasını ekliyoruz,daha sonra projemize
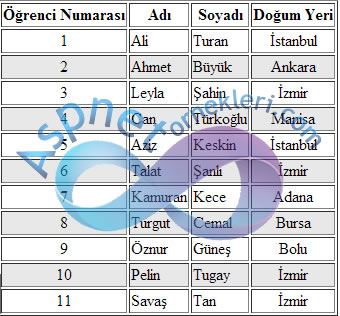
İlk olarak bilgileri ekranda gösterebilmek için tasarım alanında bir Repeater ekliyoruz, kayıtların sırayla farklı renklerde görüntülenmesi için AlternatingItemTemplate özelliğine de aynı tasarımı yapıyoruz.

<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnertornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table border="1">
<tr>
<th>Öğrenci Numarası</th>
<th>Adı</th>
<th>Soyadı</th>
<th>Doğum Yeri</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td align="center"><asp:Label id="Label1" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "ono") %>'></asp:Label></td>
<td><asp:Label id="Label2" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "adi") %>'></asp:Label></td>
<td><asp:Label id="Label3" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "soyadi") %>'></asp:Label></td>
<td align="center"><asp:Label id="Label4" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "dyeri") %>'></asp:Label></td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr bgcolor="#e8e8e8">
<td align="center"><asp:Label id="Label1" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "ono") %>'></asp:Label></td>
<td><asp:Label id="Label2" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "adi") %>'></asp:Label></td>
<td><asp:Label id="Label3" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "soyadi") %>'></asp:Label></td>
<td align="center"><asp:Label id="Label4" runat="server" Text='<%# DataBinder.Eval(Container.DataItem, "dyeri") %>'></asp:Label></td>
</tr>
</AlternatingItemTemplate>
</asp:Repeater>
</div>
</form>
</body>
</html>
Şimdi sıra geldi veritabanı bağlantısı için gerekli kodlara, Mysql veri tabanı komutlarımızı çalıştırabilmek için
using MySql.Data.MySqlClient; NameSpacelerini eklemeyi unutmuyoruz.
using System.Data;
MySqlConnection baglanti;
MySqlCommand komut;
void Page_Load(object sender, EventArgs e)
{
String baglan;
baglan = "Server=localhost;User Id=root; Password=123456; Database=okul; Pooling=false";
baglanti = new MySqlConnection(baglan);
baglanti.Open();
//http://www.aspnetornekleri.com/
BilgileriGetir();
}
void BilgileriGetir()
{
String sorgu;
sorgu = "SELECT * FROM ogrenci";
MySqlDataReader verilerioku;
komut = new MySqlCommand(sorgu, baglanti);
verilerioku = komut.ExecuteReader();
Repeater1.DataSource = verilerioku;
Repeater1.DataBind();
//http://www.aspnetornekleri.com/
verilerioku.Close();
verilerioku = null;
}
void Page_UnLoad()
{
baglanti.Close();
baglanti = null;
}