Asp.net GridView Görünümünü Css ile Değiştirme
Asp.net sayfanıza eklediğiniz GridView nesneleri için visualstudio tarafından otomatik olarak tanımlanan biçimlerden sıkıldıysanız başka bir görünümde kullanıcılara sunmak istiyorsanız olaya birazcık css katarak bu sorunu çözebilirsiniz
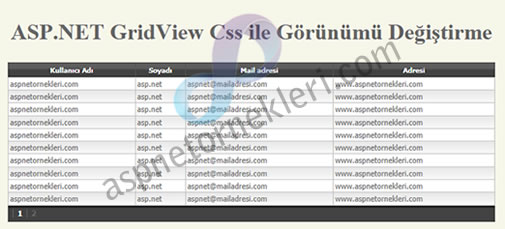
Uygulamamız sonucunda gridview görünümü aşağıdaki gibi olacak

Görünü değiştirebilmek için aşağıdaki parçalara da ihitiyacımız var .

ilk olarak sayfamıza girdiview nesnesini ekliyoruz
<h1>ASP.NET GridView Css ile Görünümü Değiştirme</h1>
<asp:GridView ID="veriliste" runat="server"
DataSourceID="verikaynagi"
AutoGenerateColumns="False"
GridLines="None"
AllowPaging="True"
CssClass="mGrid"
PagerStyle-CssClass="pgr"
AlternatingRowStyle-CssClass="alt">
<AlternatingRowStyle CssClass="alt"></AlternatingRowStyle>
<Columns>
<asp:BoundField DataField="kadi" HeaderText="kadi" SortExpression="kadi" />
<asp:BoundField DataField="ksadi" HeaderText="ksadi" SortExpression="ksadi" />
<asp:BoundField DataField="kmail" HeaderText="kmail" SortExpression="kmail" />
<asp:BoundField DataField="kadres" HeaderText="kadres"
SortExpression="kadres" />
</Columns>
<PagerStyle CssClass="pgr"></PagerStyle>
</asp:GridView>
<asp:XmlDataSource ID="verikaynagi" runat="server"
DataFile="~/App_Data/data.xml"></asp:XmlDataSource>
son kısımda tanımladığımız ekrana liste boş gelmesin diye bilgileri bir xml kaynağından okuyoruz siz kendi uygulamanıza göre o bölümü hiç kullanmayabilir veya değiştirebilirsiniz…
Css kodlarımız
* {
padding: 0;
margin: 0;
}
body {
font: 11px Tahoma;
background-color: #F7F7E9;
}
h1 {
font: bold 32px Times;
color: #666;
text-align: center;
padding: 20px 0;
}
#container {
width: 700px;
margin: 10px auto;
}
.mGrid { width: 100%; background-color: #fff; margin: 5px 0 10px 0; border: solid 1px #525252; border-collapse:collapse; }
.mGrid td { padding: 2px; border: solid 1px #c1c1c1; color: #717171; }
.mGrid th { padding: 4px 2px; color: #fff; background: #424242 url(grd_head.png) repeat-x top; border-left: solid 1px #525252; font-size: 0.9em; }
.mGrid .alt { background: #fcfcfc url(grd_alt.png) repeat-x top; }
.mGrid .pgr {background: #424242 url(grd_pgr.png) repeat-x top; }
.mGrid .pgr table { margin: 5px 0; }
.mGrid .pgr td { border-width: 0; padding: 0 6px; border-left: solid 1px #666; font-weight: bold; color: #fff; line-height: 12px; }
.mGrid .pgr a { color: #666; text-decoration: none; }
.mGrid .pgr a:hover { color: #000; text-decoration: none; }