GridView ile XML Verileri Okuma, Ekleme, Silme ve Düzenleme İşlemleri
Başlık gayet açık lafı fazla uzatmadan GridView ile Xml verilerini Listeleme, Ekleme, Silme ve Düzenleme işlemleri nasıl yapacağız hemen bir uygulama ile anlatmaya çalışalım. İlk olarak üzerinde işlem yapacağımız Xml dosyamızı oluşturuyoruz ve ogrencibilgileri.xml olarak kaydediyoruz.
<?xml version="1.0" standalone="yes"?>
<ogrenciler>
<ogrenci>
<adsoyad>Ahmet Ay</adsoyad>
<ogrno>111</ogrno>
<bolum>Bilişim Teknolojileri</bolum>
<sinif>12-A</sinif>
</ogrenci>
<ogrenci>
<adsoyad>Lale Gül</adsoyad>
<ogrno>222</ogrno>
<bolum>Bilişim Teknolojileri</bolum>
<sinif>12-A</sinif>
</ogrenci>
</ogrenciler>
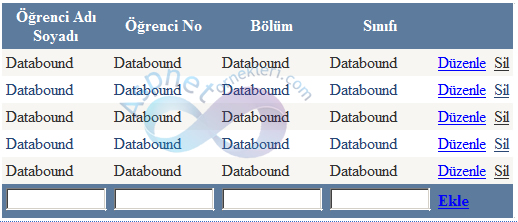
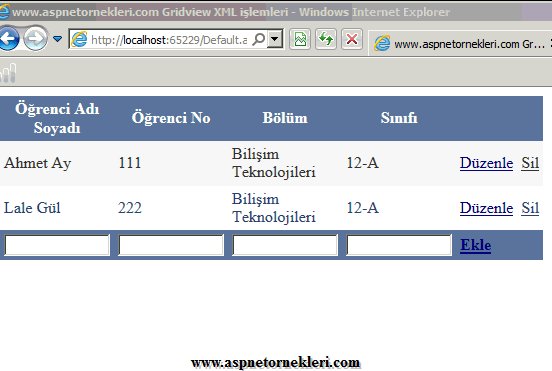
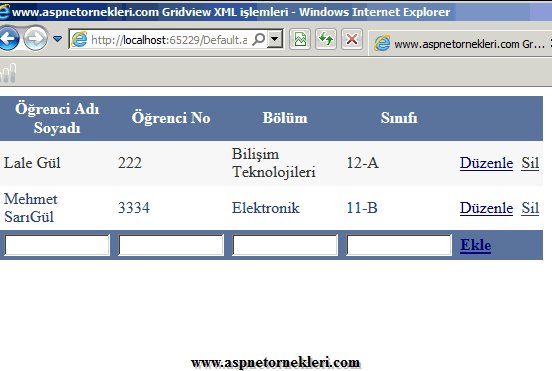
Görüldüğü gibi Xml dosyamızda öğrencilerin adsoyad,no, bölüm ve sınıf bilgileri tutulmaktadır, XML bilgilerini görüntülemek için Default.aspx sayfamıza bir GridView ekleyeceğiz yalnız ekleme,silme ve güncelleme işlemleri için GridView’in OnRowDeleting,OnRowEditing,OnRowUpdating ve OnRowCommand olaylarını aktif hale getiriyoruz kodlarımız..:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com Gridview XML işlemleri</title>
</head>
<body>
<form id="form1" runat="server">
<div><!-- www.aspnetornekleri.com -->
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" OnRowDeleting="GridView1_RowDeleting"
OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" OnRowCommand="GridView1_RowCommand"
ShowFooter="True" Width="400px"
OnRowCancelingEdit="GridView1_RowCancelingEdit" CellPadding="4"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField HeaderText="Öğrenci Adı Soyadı">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("adsoyad") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtadsoyad" runat="server" Width="100"></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("adsoyad") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Öğrenci No">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("ogrno") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtogrno" runat="server" Width="100"></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("ogrno") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Bölüm">
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Text='<%# Bind("bolum") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtbolum" runat="server" Width="100"></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label3" runat="server" Text='<%# Bind("bolum") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Sınıfı">
<EditItemTemplate>
<asp:TextBox ID="TextBox4" runat="server" Text='<%# Bind("sinif") %>'></asp:TextBox>
</EditItemTemplate>
<FooterTemplate>
<asp:TextBox ID="txtsinif" runat="server" Width="100"></asp:TextBox>
</FooterTemplate>
<ItemTemplate>
<asp:Label ID="Label4" runat="server" Text='<%# Bind("sinif") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ShowHeader="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True" CommandName="Update"
Text="Güncelle"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Cancel"
Text="İptal"></asp:LinkButton>
</EditItemTemplate>
<FooterTemplate>
<asp:LinkButton ID="btnInsert" runat="server" CommandName="insert">Ekle</asp:LinkButton>
</FooterTemplate>
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Edit"
Text="Düzenle"></asp:LinkButton>
</ItemTemplate>
<ItemStyle Width="120px" />
</asp:TemplateField>
<asp:CommandField ShowDeleteButton="True" DeleteText="Sil" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
</div><!-- www.aspnetornekleri.com -->
</form>
</body>
</html>

Xml dosyası üzerinde veri kaynağı gibi işlem yapabilmemiz için Default.aspx.cs dosyamıza using System.Data; namespace’sini ekliyoruz
1-Xml dosyasını okuma ve Bilgileri GridView’de Listeleme
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
bilgilerigetir();
}
//www.aspnetornekleri.com
private void bilgilerigetir()
{
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("ogrencibilgileri.xml"));
GridView1.DataSource = ds;
GridView1.DataBind();
}
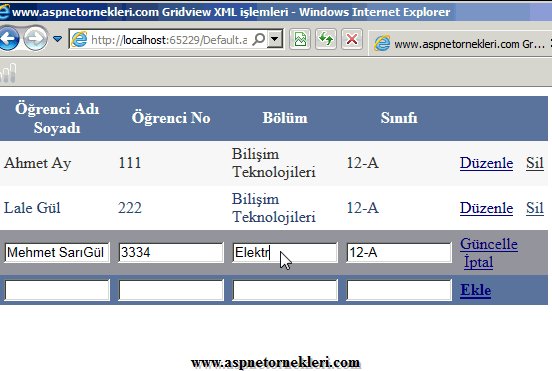
2-Düzenleme işlemi için yazacağımız kodlar
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bilgilerigetir();
}
3-İptal işlemi için yazacağımız kodlar
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bilgilerigetir();
}
4-Güncelleme işlemi
//www.aspnetornekleri.com
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
int i = GridView1.Rows[e.RowIndex].DataItemIndex;
string adsoyad = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox1")).Text;
string ogrno = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox2")).Text;
string bolum = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox3")).Text;
string sinif = ((TextBox)GridView1.Rows[e.RowIndex].FindControl("TextBox4")).Text;
GridView1.EditIndex = -1;
bilgilerigetir();
DataSet ds = (DataSet)GridView1.DataSource;
ds.Tables[0].Rows[i]["adsoyad"] = adsoyad;
ds.Tables[0].Rows[i]["ogrno"] = ogrno;
ds.Tables[0].Rows[i]["bolum"] = bolum;
ds.Tables[0].Rows[i]["sinif"] = sinif;
ds.WriteXml(Server.MapPath("ogrencibilgileri.xml"));
bilgilerigetir();
}
5-Silme İşlemi
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
bilgilerigetir();
DataSet ds = (DataSet)GridView1.DataSource;
ds.Tables[0].Rows[GridView1.Rows[e.RowIndex].DataItemIndex].Delete();
ds.WriteXml(Server.MapPath("ogrencibilgileri.xml"));
bilgilerigetir();
}
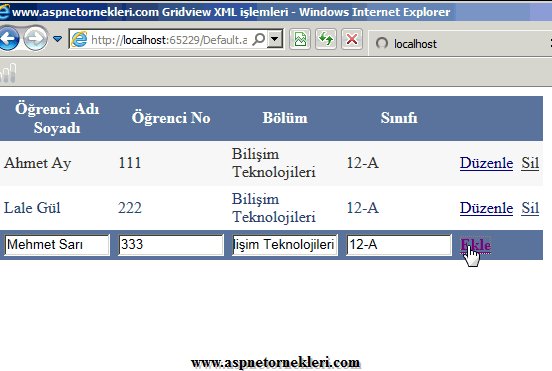
6 ve Son olarak Ekleme işlemi
//www.aspnetornekleri.com
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "insert")
{
string adsoyad = ((TextBox)GridView1.FooterRow.FindControl("txtadsoyad")).Text;
string ogrno = ((TextBox)GridView1.FooterRow.FindControl("txtogrno")).Text;
string bolum = ((TextBox)GridView1.FooterRow.FindControl("txtbolum")).Text;
string sinif = ((TextBox)GridView1.FooterRow.FindControl("txtsinif")).Text;
bilgilerigetir();
DataSet ds = GridView1.DataSource as DataSet;
DataRow dr = ds.Tables[0].NewRow();
dr[0] = adsoyad;
dr[1] = ogrno;
dr[2] = bolum;
dr[3] = sinif;
ds.Tables[0].Rows.Add(dr);
ds.AcceptChanges();
ds.WriteXml(Server.MapPath("ogrencibilgileri.xml"));
bilgilerigetir();
}
}




İç içe iki ilişkideki alt tablo olan DataTable ‘srgbClr’ tablosuna kısıtlama eklenemez. şeklinde bir hata alıyorum.private void bilgilerigetir() kısmındaki ds.ReadXml(Server.MapPath(“ogrencibilgileri.xml”)); satırı için veriyor,yardımcı olursanız memnun olurum,iyi çalışmalr
usta xml veri okumada türkçe karakter sorunu yaşıyorum yardımcı olabilir misiniz ? sorun şu ; arama bölümünde autocomplete işlemiyle arama yaptırarak dönen sonuçları xml den textboxa yazdırıyorum fakat türkçe karakterlerde � işareti çıkıyor.. Bunu nasıl düzeltebilirim ?? response bölümünü değiştirip Response.Charset = “windows-1254”; Encoding.GetEncoding(“iso-8859-15”); falan yapınca türkçe karakterler yine sorunlu çıkıyor ama görüntü değişiyor � yerine ? falan oluyor yani.. Kodlar ; protected void Page_Load(object sender, EventArgs e) { string strKelime = Request.QueryString[“q”]; WebRequest istek = HttpWebRequest.Create(“http://site.com/search?q=” + strKelime + “”); WebResponse cevap = istek.GetResponse(); Response.ContentEncoding = System.Text.Encoding.UTF8; Response.Charset = “UTF-8”; StreamReader donenBilgiler = new StreamReader(cevap.GetResponseStream()); string html = donenBilgiler.ReadToEnd();… Read more »
usta xml veri okumada türkçe karakter sorunu yaşıyorum yardımcı olabilir misiniz ? sorun şu ; arama bölümünde autocomplete işlemiyle arama yaptırarak dönen sonuçları xml den textboxa yazdırıyorum fakat türkçe karakterlerde � işareti çıkıyor.. Bunu nasıl düzeltebilirim ?? response bölümünü değiştirip Response.Charset = “windows-1254”; Encoding.GetEncoding(“iso-8859-15”); falan yapınca türkçe karakterler yine sorunlu çıkıyor ama görüntü değişiyor � yerine ? falan oluyor yani.. Kodlar ; protected void Page_Load(object sender, EventArgs e) { string strKelime = Request.QueryString[“q”]; WebRequest istek = HttpWebRequest.Create(“http://site.com/search?q=” + strKelime + “”); WebResponse cevap = istek.GetResponse(); Response.ContentEncoding = System.Text.Encoding.UTF8; Response.Charset = “UTF-8”; StreamReader donenBilgiler = new StreamReader(cevap.GetResponseStream()); string html = donenBilgiler.ReadToEnd();… Read more »
mrb ben droplist kullanmak istiyorum bölümü şeçerken selected value özelliğini kullanıyorum ama arka planda kodlarda hata ile karşılaşıyorum
Kodlar çok karıştırılmış anlaşılması güç daha basit yöntemle yapılabilir isterseniz paylaşa bilirim
tabi ki elinizdeki örnekleri gönderirseniz yayınlayabiliriz teşekkürler…
Hocam elimde txt dosyaları var bunları gridview gibi görüntülemek istiyorum zamanla veri tabanı gibi ekleme çıkartma olucak klasörden. Nasıl yaparım ?