Asp.Net Mysql Bağlantısı Oluşturma – Bilgileri GridView ile Görüntüleme
Asp.Net ile veritabanı olarak şimdiye kadar ki örneklerimizde SqlServer ve Access kullanmıştık, şimdi ise mysql bağlantısı nasıl yapılır onu anlatmaya çalışacağım.
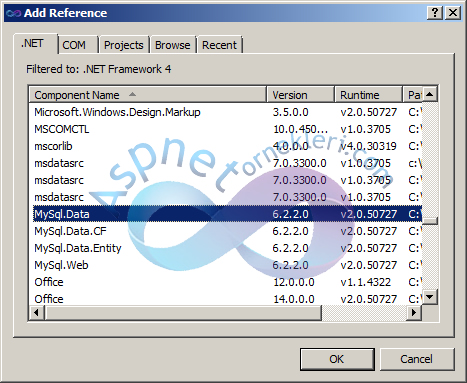
İlk olarak projemize Mysql.Data.Dll dosyasını ekliyoruz bunun için Project->Add Reference diyerek Mysql.Data dosyasını seçiyoruz eğer yok ise Mysql.Data.Dll dosyasını indirebilirsiniz.

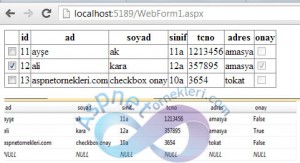
daha sonra projemize bilgileri görüntülemek için bir gridview ekleyelim
<asp:GridView ID="GridView1" runat="server">
</asp:GridView>
Şimdi sıra geldi gridview içerisinde bilgileri görüntülemeye bunun için kod kısmına
using MySql.Data;
using MySql.Data.MySqlClient;
namespace’lerini ekliyoruz.
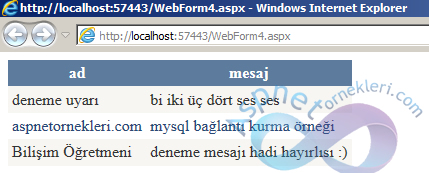
daha sonra page_load olayına aşağıdaki kodları yazıp projemizi çalıştırabiliriz.
protected void Page_Load(object sender, EventArgs e)
{
MySqlConnection baglanti;
MySqlCommand sqlkomut;
String baglantistringi;
baglantistringi = "Server=localhost;User Id=root; Password=123456; Database=okul; Pooling=false";
baglanti = new MySqlConnection(baglantistringi);
baglanti.Open();
String sorgu;
sorgu= "SELECT ad,mesaj FROM defter ";
MySqlDataReader dtReader;
sqlkomut = new MySqlCommand(sorgu, baglanti);
dtReader = sqlkomut.ExecuteReader();
GridView1.DataSource = dtReader;
GridView1.DataBind();
dtReader.Close();
dtReader = null;
baglanti.Close();
baglanti = null;
}
Mysql bağlantısı için
“Server=localhost;User Id=root; Password=123456; Database=okul; Pooling=false”; bölümünü kendinize göre kullanıcı adı,şifre ve veritabanı bölümlerini doldurmanız gerekiyor.




[…] Asp.net ile Mysql veri tabanı bağlantısının nasıl yapılacağını bilmiyorsanız ilk olarak buradaki makaleyi şimdi yapacağımız uygulamaya başlamadan önce okumalısınız. Uygulamamızda ilk […]
[…] mysql veritabanı üzerinde kayıt arama işlemi ile devam ediyoruz, önceki örneklerimizde MySQL bağlantısının nasıl kurulacağı ve Kayıtları Listeleme işlemlerini gerçekleştirmiştik. Şimdi sıra geldi girilen kayıtlar […]