Asp.Net GridView Checkbox ile Mesaj ,Haber yada Yorum Onaylama ,Yayınlama
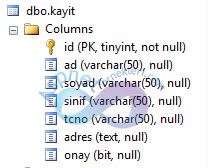
Bir ziyaretçi defteri yada bir yorum sistemi yaptınız girilen yorumların yada haberlerin onay durumunu checkboxların tıklanma durumuna göre otomatik olarak yayınlamasını sağlamak haberleri veya yorumları tek tek düzenleme işlemini daha kolay yapmanızı sağlayacaktır. Şimdi Bu konu ile ilgili bir uygulama yapalım ilk olarak aşağıdaki özelliklerde bir tablo içeren bir veritabanı oluşturalım

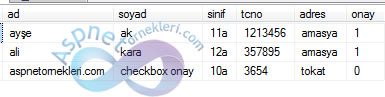
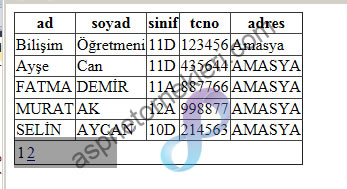
daha sonra bu tabloya örnek olması açışıdan bir kaç bilgi ekleyelim

Veritabanı bağlantısını web.config dosyasında saklayacağız bunun için web.config dosyasını açıp düzenliyoruz
<configuration>
<connectionStrings>
<add name="ogrencitakipConnectionString" connectionString="Data Source=sunucunuz;Initial Catalog=veritabaniismi;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
</configuration>
Config dosyasını siz kendi sunucu ve veritabani ismine göre düzenleyin.
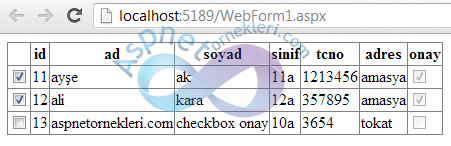
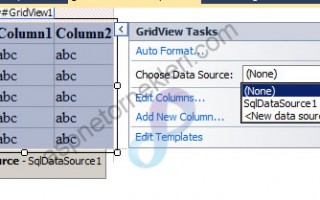
Daha sonra projemizi açıp bilgileri görüntülemek için bir gridview ekleyip birinci sütünuna itemtemplate yardımıya onay durumunu görüntülemek ve değiştirmek için bir Checkbox ekleyelim
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="id" DataSourceID="SqlDataSource1">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:CheckBox ID="chkbox" runat="server"
Checked='<%#Convert.ToBoolean(Eval("onay"))%>'
oncheckedchanged="chkbox_CheckedChanged" AutoPostBack="true" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderText="id" ReadOnly="True"
SortExpression="id" />
<asp:BoundField DataField="ad" HeaderText="ad" SortExpression="ad" />
<asp:BoundField DataField="soyad" HeaderText="soyad" SortExpression="soyad" />
<asp:BoundField DataField="sinif" HeaderText="sinif" SortExpression="sinif" />
<asp:BoundField DataField="tcno" HeaderText="tcno" SortExpression="tcno" />
<asp:BoundField DataField="adres" HeaderText="adres" SortExpression="adres" />
<asp:CheckBoxField DataField="onay" HeaderText="onay" SortExpression="onay" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ogrencitakipConnectionString %>"
SelectCommand="SELECT * FROM [kayit]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>

kod sayfamızda Checkbox’ın ilk durumunu kontrol ederek true ise false, false ise true dönüşümü yapıyoruz daha sonra bu değişikliğinin veritabanında uygulanabilmesi için update komutu ile işlemi bitiriyoruz. komutların içindeki ConnectionString ve Tablo isimlerini kendinize göre düzenleyin… ve koldarımızı Checkbox’ın checkedchanged olayına yazıyoruz…
protected void chkbox_CheckedChanged(object sender, EventArgs e)
{
CheckBox chkbox = (CheckBox)sender;
GridViewRow Satir = (GridViewRow)chkbox.NamingContainer;
int EID = Convert.ToInt32(GridView1.DataKeys[Satir.RowIndex].Value);
bool Onay;
if (chkbox.Checked == true)
{ Onay = true; }
else
{
Onay = false;
}//www.aspnetornekleri.com
string baglanti = ConfigurationManager.ConnectionStrings["ogrencitakipConnectionString"].ConnectionString;
SqlConnection c = new SqlConnection(baglanti);
SqlCommand cmd = new SqlCommand();
cmd.Connection = c;
cmd.CommandType = CommandType.StoredProcedure;
cmd.CommandText = "onay";
if (cmd.Connection.State == ConnectionState.Closed)
cmd.Connection.Open();
string sorgu1 = "Update kayit set onay=@onay where id=@id";
cmd = new SqlCommand(sorgu1, c);//www.aspnetornekleri.com
cmd.Parameters.AddWithValue("id", SqlDbType.Int).Value = EID;
cmd.Parameters.AddWithValue("onay", SqlDbType.Bit).Value = Onay;
cmd.ExecuteNonQuery();
cmd.Connection.Close();
GridView1.DataBind();
}
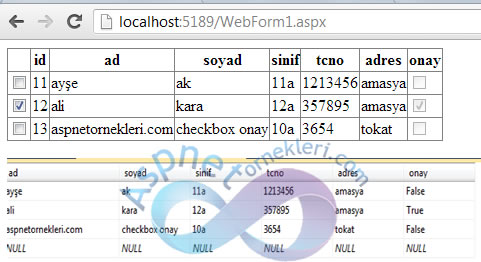
sayfamızı çalıştırıp Checkbox durumları değiştirdiğimizde durumların veritabanında da değiştiğini görebilirsiniz.




int id = Convert.ToInt32(dgwhizmet.DataKeys[satir.RowIndex].Value);
burada hata veriyor.
Özel Durum Ayrıntıları: System.ArgumentOutOfRangeException:
Dizin aralık dışındaydı. Negatif bir değer olmamalı ve koleksiyonun
boyutundan daha küçük olmalıdır.
Parametre adı: index
oluşturduğun gridview de DataKeyNames=”id” olarak ayarlı mı?
Değil ama yaptım hallettim. label var id label a geliyordu. yaptım çok teşekkür ederim
hocam checkbox ın checkchange ozellıgı properties e gelmiyor ne yapmalıyım
checkbox çift tıklayarak yada seçilli hale getirdikten sonra properties bölümünden events başlığı altında bulabilirsiniz..
Hocam Merhabalar SqlDataSource1 da verileri çektiğimizde çalışıyor fakat manuel olarak kod yazarsak çalışmamakta yani dataadabter ile gridview i doldurdugumuzda çalışmıyor onun için ne yapabiliriz ?