Asp.Net GridView Checkbox ile Seçili Satır Bilgileri Alma
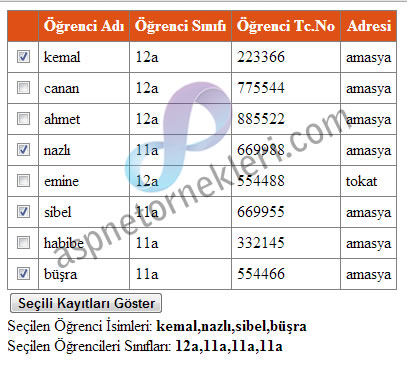
Bu uygulamamızda Asp.net ile Gridview kullanımında çok fazla ihtiyaç duyabileceğiniz bir konuda örnek yapacağız. Peki neymiş bu çok fazla ihtiyaç duyacağımız uygulama diyorsanız kısaca “Gridview ile listelenen kayıtlardan seçili olanların bilgileri alma” yani listeden siz güncelleme ,silme veya başka bir forma taşınacak elemanları seçtiniz ama bu elemanların değerleri nasıl alınacak diyorsanız aşağıdaki kodları inceleyebilirsiniz..

Yapılan işlem seçili olan satırlar döngü ile kontrol ettirip eğer seçili ise değeri okumak
string secilenisimler = string.Empty;
string secilensiniflar = string.Empty;
foreach (GridViewRow satirbilgi in gridliste.Rows)
{
CheckBox chk = (CheckBox)satirbilgi.FindControl("chkSelect");
if (chk != null & chk.Checked)
{
secilenisimler += satirbilgi.Cells[1].Text + ',';
secilensiniflar += satirbilgi.Cells[2].Text + ',';
}
}
secilenisimler = secilenisimler.Trim(",".ToCharArray());
secilensiniflar = secilensiniflar.Trim(",".ToCharArray());
lblmsg.Text = "Seçilen Öğrenci İsimleri: <b>" + secilenisimler + "</b><br/>" + "Seçilen Öğrencileri Sınıfları: <b>" + secilensiniflar + "</b>";
Uygulama içerisinde ben kendi veritabanıma uygun olan alanları yazdım sizde veritabanı bağlantısını ve tablo alanlarını kendinize göre düzenleyebilirsiniz..
kodların tamamı..:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>www.aspnetornekleri.com</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="gridliste" DataKeyNames="id" AutoGenerateColumns="false" CellPadding="5" runat="server"> <Columns> <asp:TemplateField> <ItemTemplate> <asp:CheckBox ID="chkSelect" runat="server" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField HeaderText="Öğrenci Adı" DataField="ad" /> <asp:BoundField HeaderText="Öğrenci Sınıfı" DataField="sinif" /> <asp:BoundField HeaderText="Öğrenci Tc.No" DataField="tcno" /> <asp:BoundField HeaderText="Adresi" DataField="adres" /> </Columns> <HeaderStyle BackColor="#df5015" Font-Bold="true" ForeColor="White" /> </asp:GridView> <asp:Button ID="secim" Text="Seçili Kayıtları Göster" runat="server" Font-Bold="true" onclick="secimigoster" /><br /> <asp:Label ID="lblmsg" runat="server" /> </div> </form> </body> </html>
C# kodlarımız..:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
namespace gridview
{
public partial class WebForm3 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
griddoldur();
}
}
protected void griddoldur()
{
string yol = @"Data Source=L1-PCOGRETMEN\SQLEXPRESS;initial Catalog=ogrenci1;integrated security=sspi";
SqlConnection baglan = new SqlConnection(yol);
string sorgu = "select * from kayit";
SqlDataAdapter sadp = new SqlDataAdapter(sorgu, baglan);
DataSet ds = new DataSet();
sadp.Fill(ds);
this.gridliste.DataSource = ds.Tables[0];
this.gridliste.DataBind();
}
protected void secimigoster(object sender, EventArgs e)
{
string secilenisimler = string.Empty;
string secilensiniflar = string.Empty;
foreach (GridViewRow satirbilgi in gridliste.Rows)
{
CheckBox chk = (CheckBox)satirbilgi.FindControl("chkSelect");
if (chk != null & chk.Checked)
{
secilenisimler += satirbilgi.Cells[1].Text + ',';
secilensiniflar += satirbilgi.Cells[2].Text + ',';
}
}
secilenisimler = secilenisimler.Trim(",".ToCharArray());
secilensiniflar = secilensiniflar.Trim(",".ToCharArray());
lblmsg.Text = "Seçilen Öğrenci İsimleri: <b>" + secilenisimler + "</b><br/>" + "Seçilen Öğrencileri Sınıfları: <b>" + secilensiniflar + "</b>";
}
}
}



Merhaba ben veri tabanından haberleri gridview e aktarıyorum(yönetim paneli için). Gridview e tabloyu kod ile çekiyorum. checkbox kontrolü ekledim. Checkbox kontrolü bana aktif yada pasif olarak getiriyor. tikli ise aktif değilse pasif. Fakat getirmede sorun yok ancak ben şimdi istiyorum ki check box ın aktiflik tikini işaretlediğim anda, aktifse pasif pasifse aktif olacak, bunu anlık yapmak istiyorum. Yani checkbox un tikini değiştirdiğim anda checkedchange olayında seçili satırdaki id nin aktiflik durumun değişmesini anlık olarak istiyorum. Umarım derdimi anlatabilmişimdir. Anlık müdahale istiyorum tıklandığı anda postback i etkinleştirdim ve update yapmasını istiyorum. Nasıl yaparım?
Merhaba ben veri tabanından haberleri gridview e aktarıyorum(yönetim paneli için). Gridview e tabloyu kod ile çekiyorum. checkbox kontrolü ekledim. Checkbox kontrolü bana aktif yada pasif olarak getiriyor. tikli ise aktif değilse pasif. Fakat getirmede sorun yok ancak ben şimdi istiyorum ki check box ın aktiflik tikini işaretlediğim anda, aktifse pasif pasifse aktif olacak, bunu anlık yapmak istiyorum. Yani checkbox un tikini değiştirdiğim anda checkedchange olayında seçili satırdaki id nin aktiflik durumun değişmesini anlık olarak istiyorum. Umarım derdimi anlatabilmişimdir. Anlık müdahale istiyorum tıklandığı anda postback i etkinleştirdim ve update yapmasını istiyorum. Nasıl yaparım?
kodları veya projeyi gönderebilirseniz daha kolay yardımcı olurum iyi çalışmalar…
Öncelikle mesajıma cevap verdiğiniz için çok teşekkür ederim. HTML KODLARI ————————————————————— Hizmet Listesi ID <asp:Label ID="lblid" runat="server" Text='’> Hizmet Adı <asp:Label ID="lblHizmetAd" runat="server" Text='’> Fiyat <asp:Label ID="lblFiyat" runat="server" Text='’> Hizmet Türü <asp:Label ID="lblHizmetTur" runat="server" Text='’> Yayınlama <asp:CheckBox ID="chkAktif" AutoPostBack="true" OnCheckedChanged="chkAktif_CheckedChanged" Checked='’ runat=”server” /> Düzenle <asp:ImageButton ID="imgSec" CommandName="imgSec" CommandArgument='’ runat=”server” ImageUrl=”../images/duzenle.png” /> —————————————————————— asp.net cs kodları —————————————————————— using DAL; using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Admin_hizmetler : System.Web.UI.Page { VeriMerkezi veri = new VeriMerkezi(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { veri.icParametre(“@Durum”, SqlDbType.Int, 1); DataTable tablom =… Read more »
CheckedChanged olayına protected void chkbox_CheckedChanged(object sender, EventArgs e) { CheckBox chkbox = (CheckBox)sender; GridViewRow Satir = (GridViewRow)chkbox.NamingContainer; int EID = Convert.ToInt32(GridView1.DataKeys[Satir.RowIndex].Value); bool Onay; if (chkbox.Checked == true) { Onay = true; } else { Onay = false; }//www.aspnetornekleri.com string baglanti = ConfigurationManager.ConnectionStrings["ogrencitakipConnectionString"].ConnectionString; SqlConnection c = new SqlConnection(baglanti); SqlCommand cmd = new SqlCommand(); cmd.Connection = c; cmd.CommandType = CommandType.StoredProcedure; cmd.CommandText = "onay"; if (cmd.Connection.State == ConnectionState.Closed) cmd.Connection.Open(); string sorgu1 = "Update kayit set onay=@onay where id=@id"; cmd = new SqlCommand(sorgu1, c);//www.aspnetornekleri.com cmd.Parameters.AddWithValue("id", SqlDbType.Int).Value = EID; cmd.Parameters.AddWithValue("onay", SqlDbType.Bit).Value = Onay; cmd.ExecuteNonQuery(); cmd.Connection.Close(); GridView1.DataBind(); } gibi yazabilirsin yada Asp.Net GridView Checkbox ile Mesaj… Read more »
Hemen inceliyorum çok teşekkürler…
Merhaba,
ben datalist ile kullanıcıya iconları listelettiriyorum. kullanıcı listelenen bir resmi seçerek icon resmi yapmasını istiyorum. datalist’de seçilen iconun id’sini alıp db’e nasıl kayıt ettirebilirim. Şöyle ilerledim ama
for (int i = 0; i < DataList1.Items.Count; i++)
{
CheckBox ch = (CheckBox)DataList1.Items[i].FindControl("chk_icon");
if (ch.Checked == true)
{
Label lblicon = (Label)DataList1.Items[i].FindControl("LblID");
//Bu alanda resim ID bilgisini okutturamadım.
Response.Write(lblicon.Text);
}
}
datalistin itemtemplate bölümüne
<asp:label ID="resimid" runat="server" Text='’ Visible=”false”/> gibi bir alan ekleyip burada resimidsi yazan yere veri tabanındaki id alanına ait ismi yazıp
döngüdeki satırı aşağıdaki değiştirip deneyin
Label lblicon = (Label)DataList1.Items[i].FindControl(“resimid”);
peki
cmd.Parameters.Add(“@Icon”, ); kullanıcı bilgilerini update ettirdiğimde @Icon alanına seçilen iconun ID’sini nasıl atayabilirim ? bu alanda lblicon.Text’e ulaşamıyorum.
cmd.Parameters.AddWithValue(“icon”, SqlDbType.Int).Value = Int16.Parse(lblicon.Text); yazarak deneyin
Hocam kusura bakmayın sizi yoruyorum. lblicon.Text ‘e ulaşamıyorum. Kodlarım şöyle.
for (int i = 0; i < DataList1.Items.Count; i++)
{
CheckBox ch = (CheckBox)DataList1.Items[i].FindControl("chk_icon");
Label lblicon = (Label)DataList1.Items[i].FindControl("resimid");
if (ch.Checked == true)
{
Response.Write(lblicon.Text);
}
}
SqlConnection baglanti = system.baglan();
SqlCommand cmd = new SqlCommand("Update xUyeler set Cinsiyet=@Cinsiyet,Adres=@Adres,AdSoyad=@AdSoyad,Icon=@Icon Where KullaniciID=" + Session["KullaniciID"], baglanti);
cmd.Parameters.Add("@Cinsiyet", SqlDbType.NVarChar).Value = drp_cinsiyet.SelectedValue;
cmd.Parameters.Add("@Adres", SqlDbType.NVarChar).Value = txt_adres.Text;
cmd.Parameters.Add("@AdSoyad", SqlDbType.NVarChar).Value = txt_adsoyad.Text;
cmd.Parameters.AddWithValue("icon", SqlDbType.Int).Value = Int16.Parse(lblicon.Text);
cmd.ExecuteNonQuery();
lblbilgi.Visible = true;
lblbilgi.Text = "Üyelik Bilgileriniz Güncellenmiştir.";
cmd.Parameters.AddWithValue("icon", SqlDbType.Int).Value = Int16.Parse(lblicon.Text);
alanında ki lblicon.Text hatalı gözüküyor.
Label lblicon =new Label();
for (int i = 0; i < DataList1.Items.Count; i++)
{
CheckBox ch = (CheckBox)DataList1.Items[i].FindControl("chk_icon");
lblicon = (Label)DataList1.Items[i].FindControl("resimid");
if (ch.Checked == true)
{
Response.Write(lblicon.Text);
}
}
SqlConnection baglanti = system.baglan();
SqlCommand cmd = new SqlCommand("Update xUyeler set Cinsiyet=@Cinsiyet,Adres=@Adres,AdSoyad=@AdSoyad,Icon=@Icon Where KullaniciID=" + Session["KullaniciID"], baglanti);
cmd.Parameters.Add("@Cinsiyet", SqlDbType.NVarChar).Value = drp_cinsiyet.SelectedValue;
cmd.Parameters.Add("@Adres", SqlDbType.NVarChar).Value = txt_adres.Text;
cmd.Parameters.Add("@AdSoyad", SqlDbType.NVarChar).Value = txt_adsoyad.Text;
cmd.Parameters.AddWithValue("icon", SqlDbType.Int).Value = Int16.Parse(lblicon.Text);
cmd.ExecuteNonQuery();
lblbilgi.Visible = true;
lblbilgi.Text = "Üyelik Bilgileriniz Güncellenmiştir.";
Çok teşekkür ederim şuan kayıt işlemi yapıyor ama şöyle bir sıkıntısı var. Ben hangi resmi seçsemde veritabanına en son resmin ID’sini kayıt ettiriyor. 1. resmi seçsemde 33’ncü ID kaydediyor. 20. Resmi seçsemde 33’ncü ID’i kaydediyor.
kayıt işlemini döngü dışında olduğu için son alınan değeri okuyor döngü içine alırsanız her okuduğu değer için işlem yapar
Tüm yardımlarınız için çok teşekkür ediyorum. Sayenizde bir çok şey öğrendim. Başarılarınızın devamını diliyorum.
Ben teşekkür ederim https://www.facebook.com/AspnetOrnekleri ve https://twitter.com/AspNetOrnekleri bizi takip ederek destekleyebilirsiniz.. 🙂
[…] ? […]
Bu faydalı yazınız için çok teşekkür ederim. Kaç gündür uğraşıp da çözemediğim bir sorunu sayenizde çözdüm.
rica ederim iyi çalışmalar kolay gelsin