Veritabanı Olmadan TextBox’daki Bilgileri GridView’e Eklemek
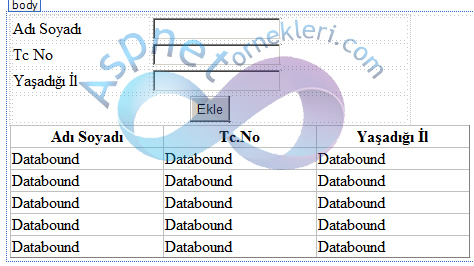
Gridview ile ilgili olarak şimdiye kadar yaptığımız örneklerde bilgileri hep veri tabanından okuyarak eklemiştik, peki kullanıcı bilgileri ilk olarak gridview’e eklese veritabanı olmadan ve kullanmadan bu işlemi nasıl yapacağız küçük bir örnekle açıklamaya çalışayım. İlk olarak sayfamıza bilgi girişi için bir form ve girilen bilgileri listelemek içinde bir Gridview ekliyoruz.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.aspnetornekleri.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table width="400">
<tr>
<td>
Adı Soyadı
</td>
<td>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</td>
</tr><!-- www.aspnetornekleri.com -->
<tr>
<td>
Tc No
</td>
<td>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Yaşadığı İl
</td>
<td>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
</td>
</tr><!-- www.aspnetornekleri.com -->
<tr>
<td colspan="2" align="center">
<asp:Button ID="Button1" runat="server" Text="Ekle" OnClick="Button1_Click" />
</td>
</tr>
</table>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:BoundField DataField="ad" HeaderText="Adı Soyadı" ItemStyle-Width="150" />
<asp:BoundField DataField="tcno" HeaderText="Tc.No" ItemStyle-Width="150" />
<asp:BoundField DataField="il" HeaderText="Yaşadığı İl" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
</div>
</form><!-- www.aspnetornekleri.com -->
</body>
</html>

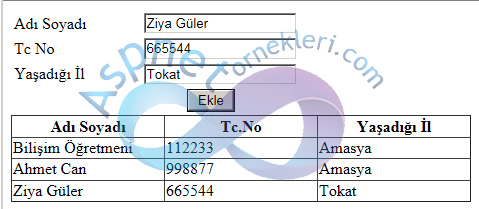
Sayfa tasarımını yaptık ekle butonuna basınca bilgiler gridview’e eklenecek bunu Ekle butonunun click olayına yazacağız ama burada önemli olan nokta önceden girilen bilgilerin kaybolmaması burada yardımımıza ViewState koşuyor eski bilgileri ViewState içinde tutup sayfa yüklendiğinde eğer viewstate boş değilse içinde ki bilgileri gridview’e ekliyoruz kodlarımız..
DataTable dt = new DataTable();
//www.aspnetornekleri.com
protected void Page_Load(object sender, EventArgs e)
{
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("ad"), new DataColumn("tcno"), new DataColumn("il") });
if (ViewState["bilgiler"] != null)
//www.aspnetornekleri.com
{
dt = (DataTable)ViewState["bilgiler"];
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
dt.Rows.Add(TextBox1.Text,TextBox2.Text,TextBox3.Text);
ViewState["bilgiler"] = dt;
GridView1.DataSource = dt;
GridView1.DataBind();
//www.aspnetornekleri.com
}
Yok ben ViewState kullanmadan Textbox’daki Bilgileri Gridview’e ekliyeyim diyorsanız o zamanda Session kullabilirsiz kodlarımız
DataTable dt = new DataTable();
//www.aspnetornekleri.com
protected void Page_Load(object sender, EventArgs e)
{
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("ad"), new DataColumn("tcno"), new DataColumn("il") });
if (Session["bilgiler"] != null)
//www.aspnetornekleri.com
{
dt = (DataTable)Session["bilgiler"];
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
dt.Rows.Add(TextBox1.Text,TextBox2.Text,TextBox3.Text);
Session["bilgiler"] = dt;
GridView1.DataSource = dt;
GridView1.DataBind();
//www.aspnetornekleri.com
}




Paylaşım İçin Çok Teşekkür Ederim, Sorduğum Soruya Bu Kadar Hızlı cevap Vereceğinizi Açıkçası Düşünmemiştim. Başarılarınızın devamını Dilerim.
Yardımcı olabildiysem ne mutlu, iyi çalışmalar…
hocam buradaki satırları butona basılınca nasıl sildiririz.
Merhaba bi konu hakkında yardımınıza ihtiyacım var 3 tane TextBox ım var Sıra, ÜrünAdi, Fiyat bunları gridview e satırlar halinde çoklu ekliyeiliyorum ancak bunu veritabanına kaydetmem lazım aşağıdaki kodu yaptım ama cmd.Parameters.AddWithValue(“(Urun_Sira)”, GridView1(“1”, i).Value); üstteki GridView1(“1”, i).Value); burda hata gözüküyor veya başka bir yolu varmı web üzerinde yapıyorum using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data.SqlClient; using System.Data; public partial class _Default : System.Web.UI.Page { Fonksiyon system = new Fonksiyon(); DataTable dt = new DataTable(); protected void Page_Load(object sender, EventArgs e) { dt.Columns.AddRange(new DataColumn[3] { new DataColumn(“Urun_Sira”), new DataColumn(“Urun_Adi”), new DataColumn(“Fiyat”) }); if (ViewState[“bilgiler”]… Read more »
Bende DataTable çıkmıyor.VS 2013 KULLANIYORUM.nedendir. ?