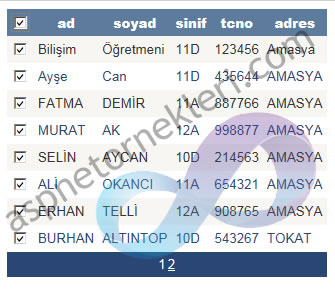
Asp.net GridView ile Tümünü Seç
GridView ile listelenen kayıtlar üzerinde işlem yapabilmek için tümünü veya bazılarını seçmek gerebilir. GridView içerisindeki kayıtların tümünü seçebilmek için küçük bir javascript kodu kullanacağız
<script type="text/javascript">
function check_uncheck(Val) {
var ValChecked = Val.checked;
var ValId = Val.id;
var frm = document.forms[0];
for (i = 0; i < frm.length; i++) {
if (this != null) {
if (ValId.indexOf('CheckAll') != -1) {
if (ValChecked)
frm.elements[i].checked = true;
else
frm.elements[i].checked = false;
}
else if (ValId.indexOf('deleteRec') != -1) {
if (frm.elements[i].checked == false)
frm.elements[1].checked = false;
}
} // if
} // for
} // function
</script>
bu kodlar sayesinde tümünü seçme veya seçimi iptal etme işlemini yapıyoruz.

tüm sayfanın kodları
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="tumunusec.aspx.cs" Inherits="gridview.tumunusec" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript">
function check_uncheck(Val) {
var ValChecked = Val.checked;
var ValId = Val.id;
var frm = document.forms[0];
for (i = 0; i < frm.length; i++) {
if (this != null) {
if (ValId.indexOf('CheckAll') != -1) {
if (ValChecked)
frm.elements[i].checked = true;
else
frm.elements[i].checked = false;
}
else if (ValId.indexOf('deleteRec') != -1) {
if (frm.elements[i].checked == false)
frm.elements[1].checked = false;
}
} // if
} // for
} // function
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" AllowPaging="True" PageSize="8"
CellPadding="4" ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:TemplateField HeaderText=" ">
<HeaderTemplate>
<asp:CheckBox ID ="CheckAll" runat ="server" onClick ="return check_uncheck(this);" />
</HeaderTemplate>
<ItemTemplate>
<asp:Label ID="ProductID" Visible="false" Text="" runat="server" />
<asp:CheckBox ID ="deleteRec" runat ="server" onClick ="return check_uncheck (this );" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="ad" HeaderText="ad" SortExpression="ad" />
<asp:BoundField DataField="soyad" HeaderText="soyad" SortExpression="soyad" />
<asp:BoundField DataField="sinif" HeaderText="sinif" SortExpression="sinif" />
<asp:BoundField DataField="tcno" HeaderText="tcno" SortExpression="tcno" />
<asp:BoundField DataField="adres" HeaderText="adres" SortExpression="adres" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ogrenciConnectionString %>"
SelectCommand="SELECT [ad], [soyad], [sinif], [tcno], [adres] FROM [kayit]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>