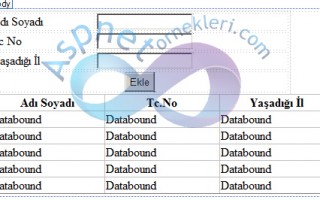
Asp.net GridView ile Satırları Sürükle Bırak (Drag and Drop Rows)
Asp.net GridView ile listelenen kayıtların tablodaki yerlerini kullanıcıların satırları sürükle bırak yöntemeiyle değiştirmesini sağlayabilirsiniz. Bunun için Asp.net ile beraber jQwery kullanacağız. İlk Olarak jQuery ve TableDNd dosyalarını indiriyoruz ve projemize ekleyip aşağıdaki kodları yazıyoruz.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="gridview.WebForm2" %>
<a href="http://www.aspnetornekleri.com/wp-content/uploads/gridviewsurukle.jpg"><img src="http://www.aspnetornekleri.com/wp-content/uploads/gridviewsurukle.jpg" alt="gridviewsurukle" width="463" height="337" class="alignnone size-full wp-image-143" /></a><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size : 10pt;
}
.surukle
{
font-family: Arial;
font-size : 14pt;
color : Red !important;
background-color : yellow !important;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.min.js" ></script>
<script type="text/javascript" src="jquery.tablednd.js" ></script>
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#<%=GridView1.ClientID%>").tableDnD({
onDragClass: "surukle"
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataSourceID="SqlDataSource1" CellPadding="4"
ForeColor="#333333" GridLines="None">
<AlternatingRowStyle BackColor="White" ForeColor="#284775" />
<Columns>
<asp:BoundField DataField="id" HeaderText="id" SortExpression="id" />
<asp:BoundField DataField="ad" HeaderText="ad" SortExpression="ad" />
<asp:BoundField DataField="soyad" HeaderText="soyad" SortExpression="soyad" />
<asp:BoundField DataField="sinif" HeaderText="sinif" SortExpression="sinif" />
<asp:BoundField DataField="tcno" HeaderText="tcno" SortExpression="tcno" />
<asp:BoundField DataField="adres" HeaderText="adres" SortExpression="adres" />
</Columns>
<EditRowStyle BackColor="#999999" />
<FooterStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#5D7B9D" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#284775" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#F7F6F3" ForeColor="#333333" />
<SelectedRowStyle BackColor="#E2DED6" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#E9E7E2" />
<SortedAscendingHeaderStyle BackColor="#506C8C" />
<SortedDescendingCellStyle BackColor="#FFFDF8" />
<SortedDescendingHeaderStyle BackColor="#6F8DAE" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ogrenciConnectionString %>"
SelectCommand="SELECT [id],[ad], [soyad], [sinif], [tcno], [adres] FROM [kayit]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>




Merhabalar, örnek için teşekkür ederim. Benim sormak istediğim bir nokta var. Ben bunu kategori sıralama için kullanmak istiyorum. Yani grid view üzerinde sürükle bırak ile kategorileri sıraladıktan sonra bu şekilde kaydetmek istiyorum. Bunun için kaydet butonuna tıkladıktan sonra gridview rowlarını foreach ile dolaşıp find control ile grid içerisindeki literali bulup kategori id sini almak istediğim zaman gridview ı ilk yüklediğim andaki şekilde rowları getiriyor. Umarım sorunumu anlatabilmişimdir 🙂 Yani sürükle bırak ile rowların yerlerini değiştirdikten sonra son halini kaydetmek istiyorum ama yapamadım. Bu konuda yardımcı olabilirseniz çok sevinirim. İyi çalışmalar.
ilginiz için ben teşekkür ediyorum sorunu anladım sayılır 🙂 fırsat bulursam yapılacaklar arasına aldım ama ben yapana kadar aşağıdaki adresteki örneği inceleyebilirsiniz..
http://codeasp.net/articles/reorder-list-using-jquery-and-asp-net/228/reorder-list-using-jquery-and-asp-net
Üstat güzel bir uygulama olmuş ama veri tabanına nasıl yollayacağız değişen satır numarasını. Teşekkürler.